Good Shop - Professional and Premium WordPress Themes
User Guide Document
- Created: 04/24/2017
- Latest update: 04/24/2017
- By: 7Up Theme
- Email: contact.7uptheme@gmail.com
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email me via my email: contact.7uptheme@gmail.com.
Thanks so much!
Getting Started
Good Shop Theme is a simple but modern responsive WooCommerce/WordPress theme that oozes high-street sophistication.
Its sharp lines and flat design style has been designed to be pixel perfect.
Simply load your photography and you can have an online shop to matches the likes of Prada, Gucci and Yves St Laurent.
Please advise us of your feedback, so as we may include them in future updates.
Thank you for your business and support.
Installation
To install the Good Shop theme. You need the latest version of WordPress. Here is the download URL. Once you downloaded and set it up, You are ready to go.
You can install this theme in two ways:
1. Automatic Installation (Recommended)
Step 1. Download ZIP package from Themeforest and unzip it.
Step 2. In unzipped folder you will find a folder named "Good Shop WP Theme" and 1 archives: "goodshop.zip" file
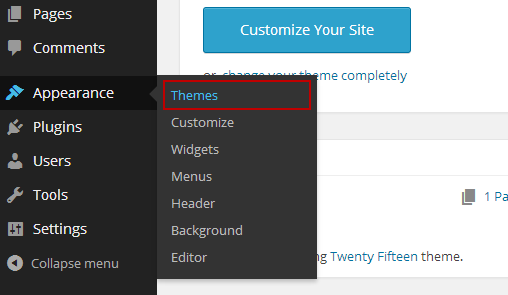
Step 3. In your WordPress Dashboard navigate to Appearance > Themes.
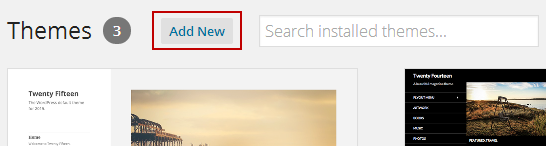
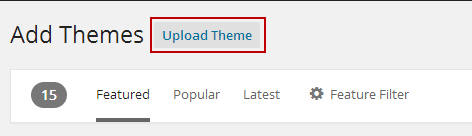
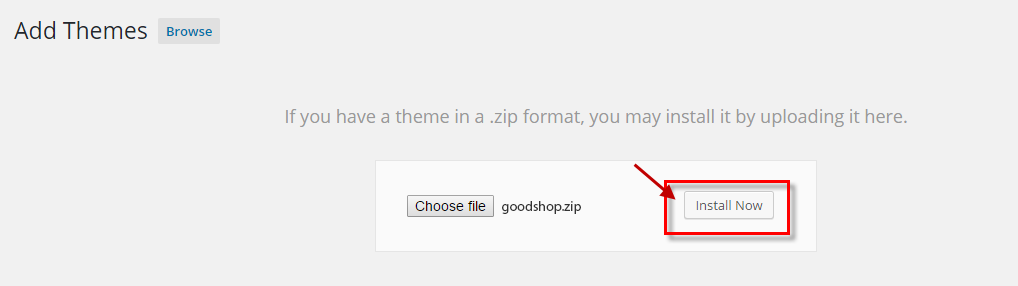
Step 4. Click on Add New, then clicking on Upload Theme and browse the Good Shop.zip file, finally click Install Now.
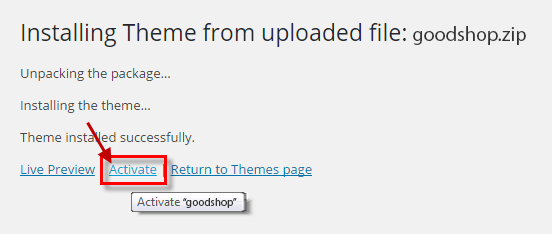
Step 5. Wait a while untill the screenshot below appears, on this form clicking on Activate link to active Good Shop Theme. Theme has been installed and actived.
2. Manual Installation.
Step 1. Download ZIP package file from Themeforest and unzip it.
Step 2. In unzipped folder you will find a folder named "Good Shop WP Theme" and archive in it: "goodshop.zip" file. Unzip "goodshop.zip" one more time.
Step 3. Simply upload the unzipped "storelike" folder to /wp-content/themes/ folder on your server via FTP.
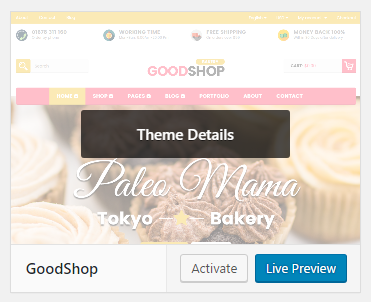
Step 4. Login to your Dashboard, go to Appearance/Themes menu and active Appearance theme
3. Install Needed Plugins:
Good Shop theme required and recommended the following plugins:
- Visual Composer - Visual Composer for WordPress is drag and drop frontend and backend page builder plugin that will save you tons of working time on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required. Moreover, now you can choose either work on a backend or move your page building process to frontend and instantly you can see the changes you made.
- Contact Form 7 - Just another contact form plugin. Simple but flexible.
- 7up Core - A Core for Good Shop theme, create function, call API library...
- WooCommerce - An e-commerce toolkit that helps you sell anything. Beautifully.
- MailChimp for WordPress Lite - MailChimp for WordPress Lite allows you to configure mailer
- Option Tree - Option Tree allows you to create and configure options for storelike theme
- YITH Woocommerce Compare - YITH Woocommerce Compare allows you to compare more products with woocommerce plugin, through product attributes.
- YITH WooCommerce Wishlist - YITH WooCommerce Wishlist allows you to add Wishlist functionality to your e-commerce.
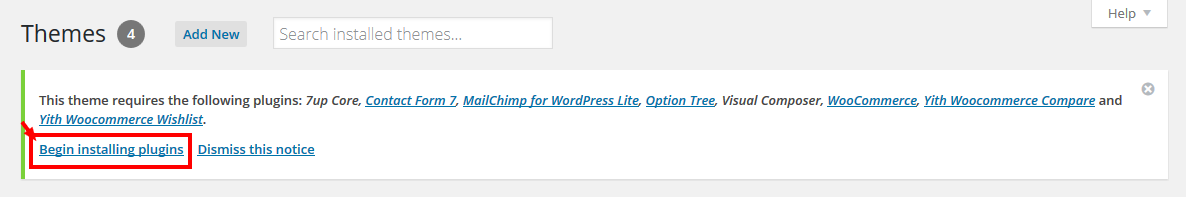
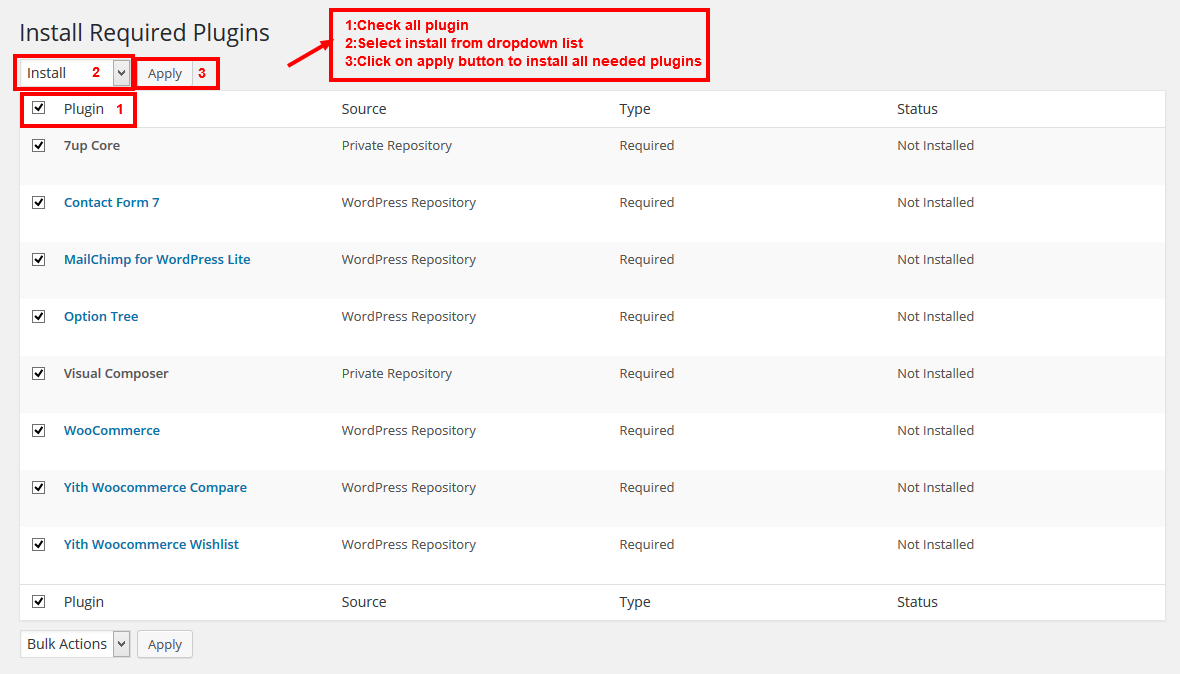
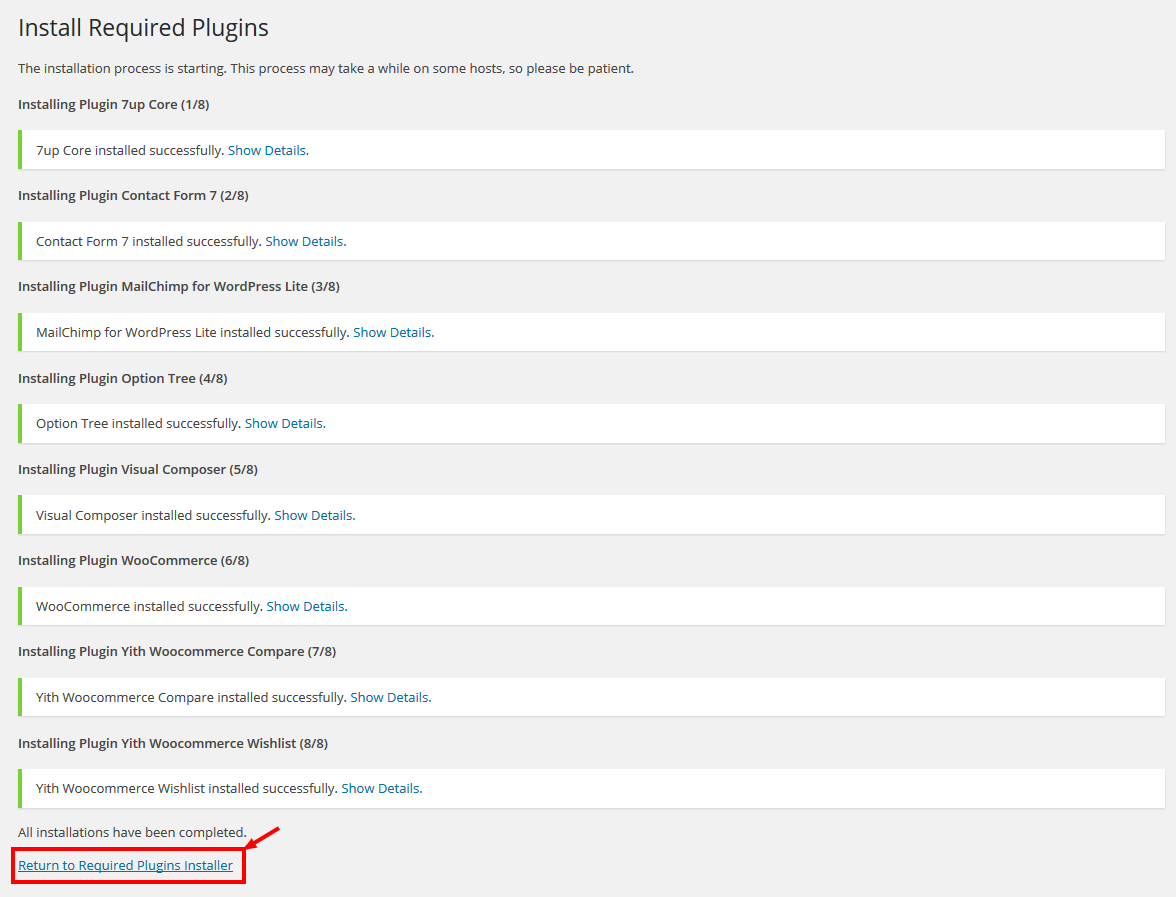
After install Good Shop theme you will be noticed to install required plugins, just follow the instruction you will get all set.
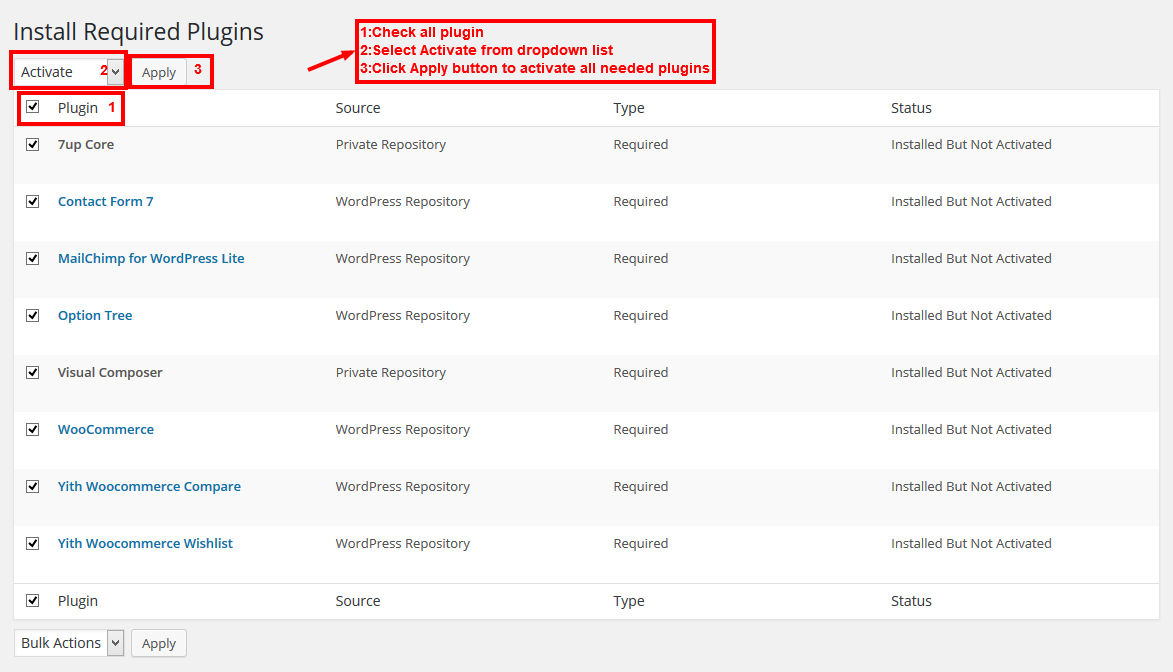
The installation process may take a while on some hosts, so please be patient. All installations have been completed. Scolling down and click on the link "Return to Required Plugins Inslaller" to activate those installed plugins.
Return to the Dashboard after all plugins have been activated.
All needed installation have done. Follow next steps if you want to install sample data like our demo website.
4. Importing Sample Data.
If you're using the theme to build a new website which doesn't have content yet, I strongly recommend you to use the demo content files. This theme includes xml data files which will allow you to upload the demo content to your website. The content is the same as in the Live Demo Preview.
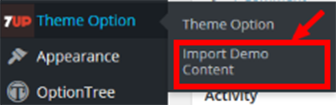
To import sample data. On WordPress Dashboard you select Theme Option -> Import Demo Content

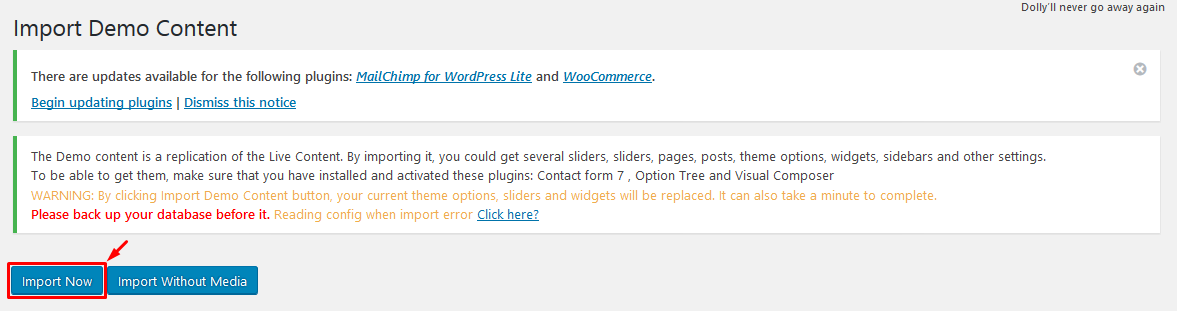
Continuous Click Import Now or Import Without Media button

On Popup lightbox select OK to start then waiting a moment while import sample data

All done! Have Fun -> Import Sample Data is Success!

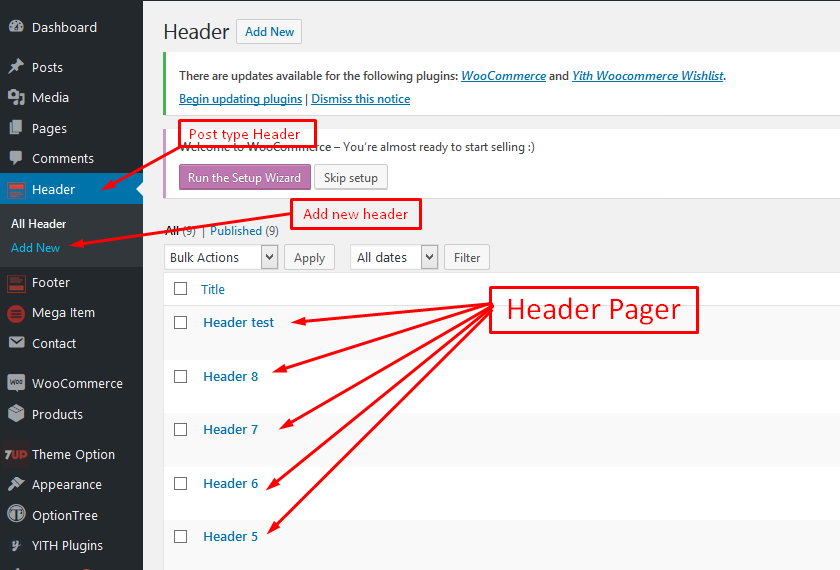
Good Shop Theme Options
Theme Options used to setting general attribute for your website
-
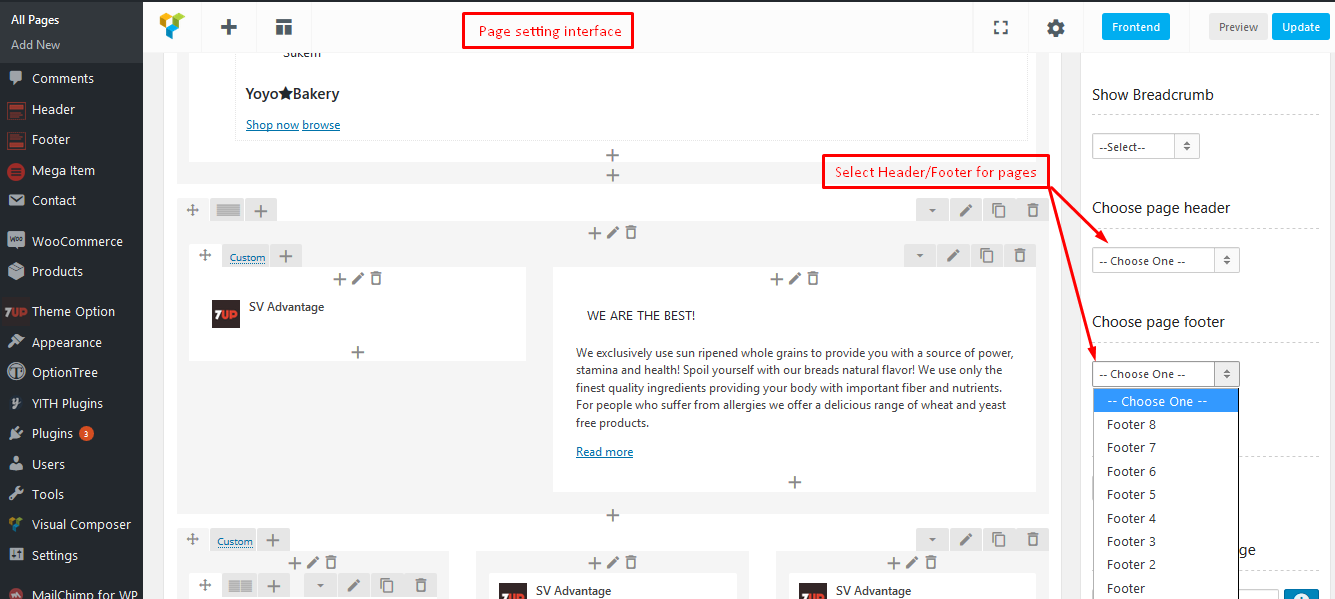
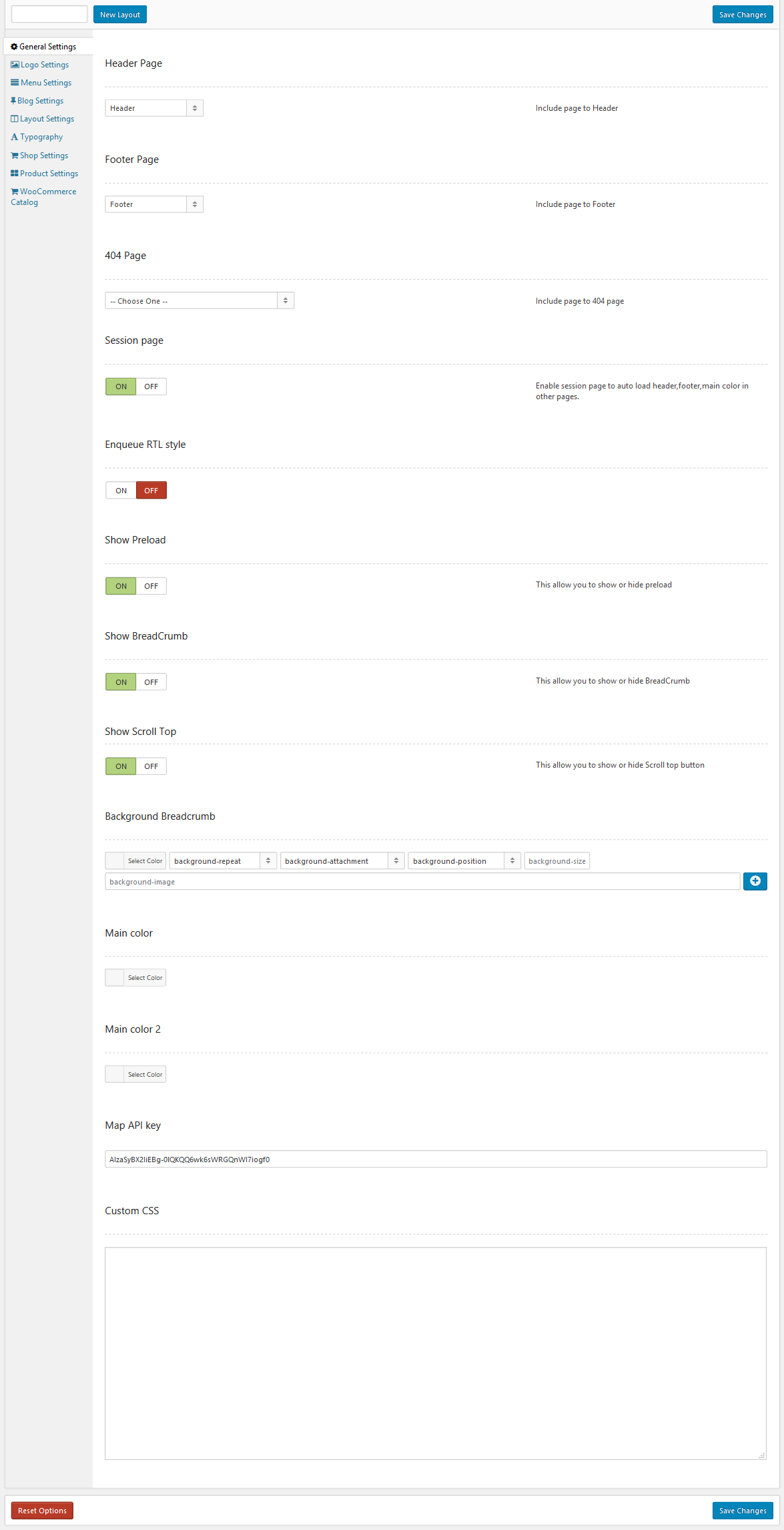
Tab General Settings: used to configuration Header Page,Footer Page,Show BreadCrumb,Background Breadcrumb,Background Body ,Map API for contact map and setting main color for your theme.

-
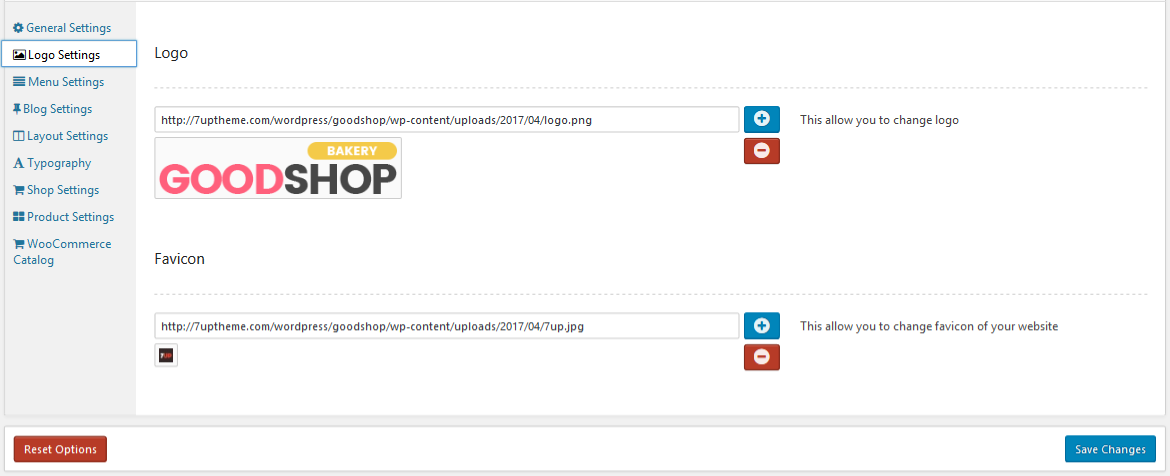
Tab Logo Settings: used to upload logo and favicon image

-
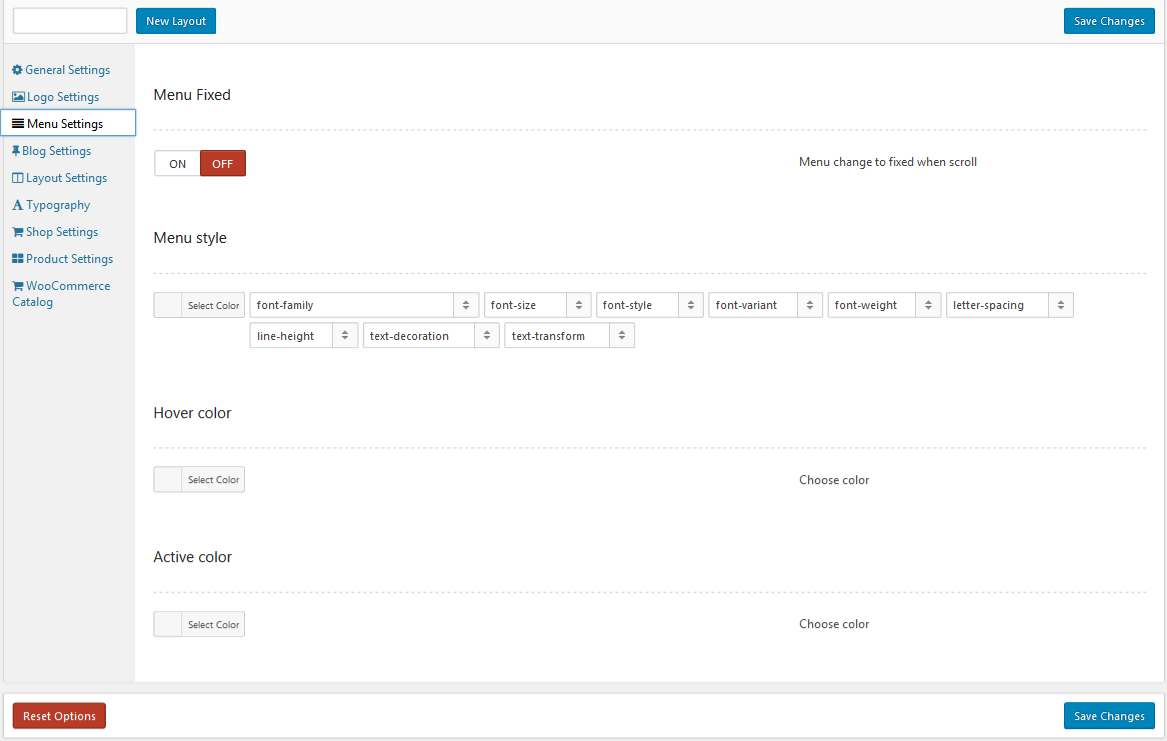
Tab Menu Setting: used to configuration for main navigation

-
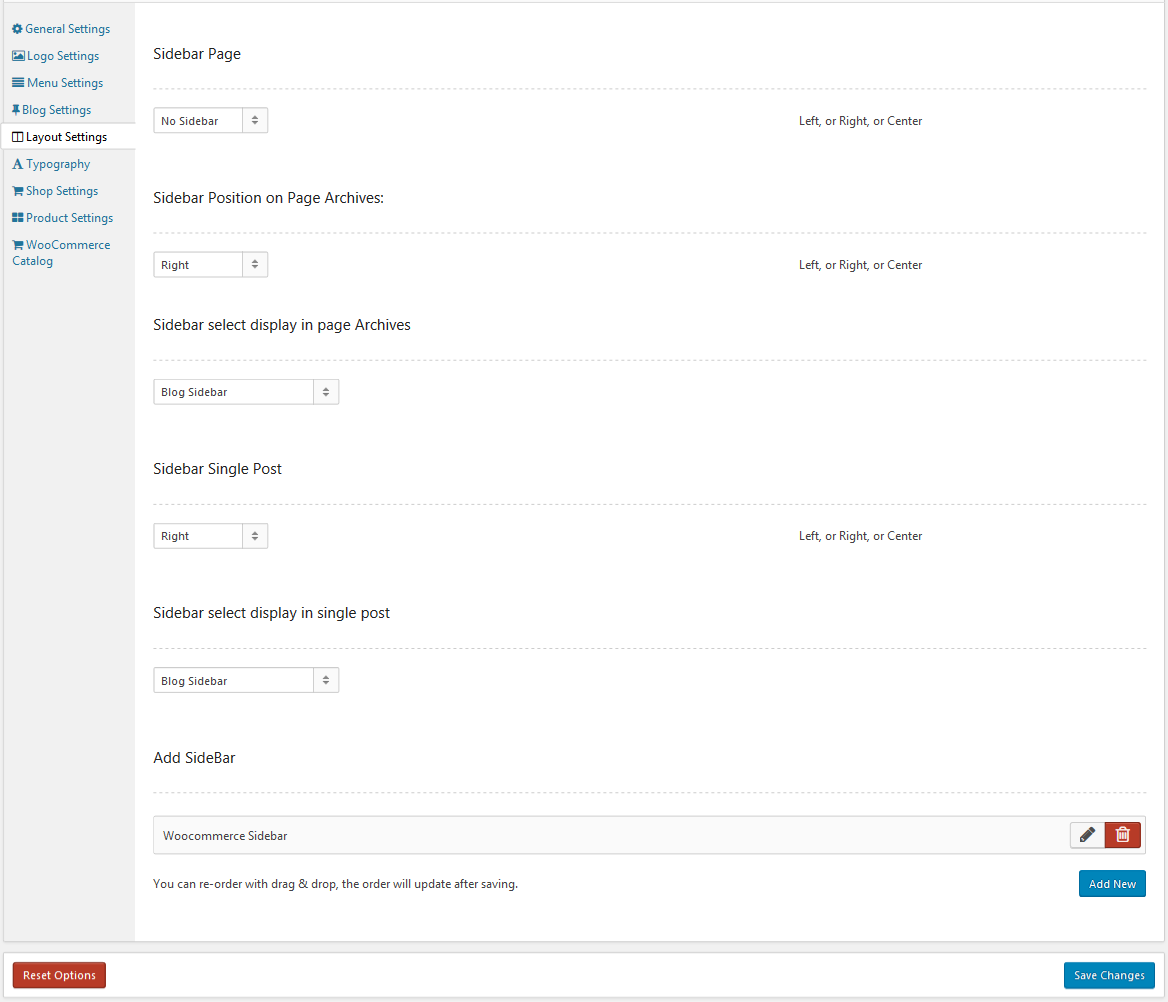
Tab Layout Settting:used to setup format layout type for your web site. You can config sidebar is left/right/no-sidebar or add new sidebar.

-
Tab Typography: used to add new google font or customize setup heading tab(h1,h2,h3,h4,h5,h6)...

-
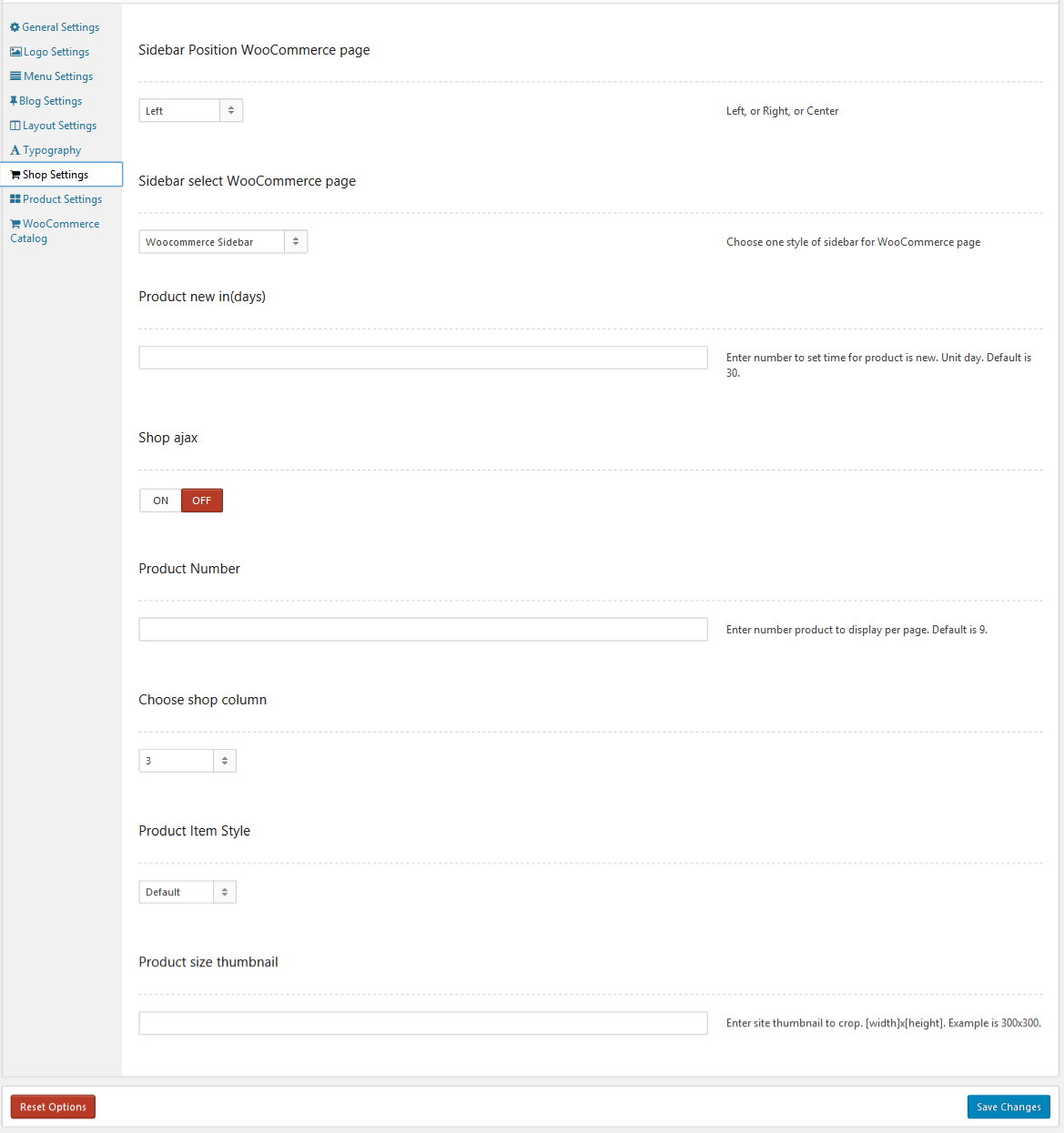
Tab Shop Setting: used to configuration for woocommerce shop page. You can select shop styled, change setting product shop column, config number product per page...

-
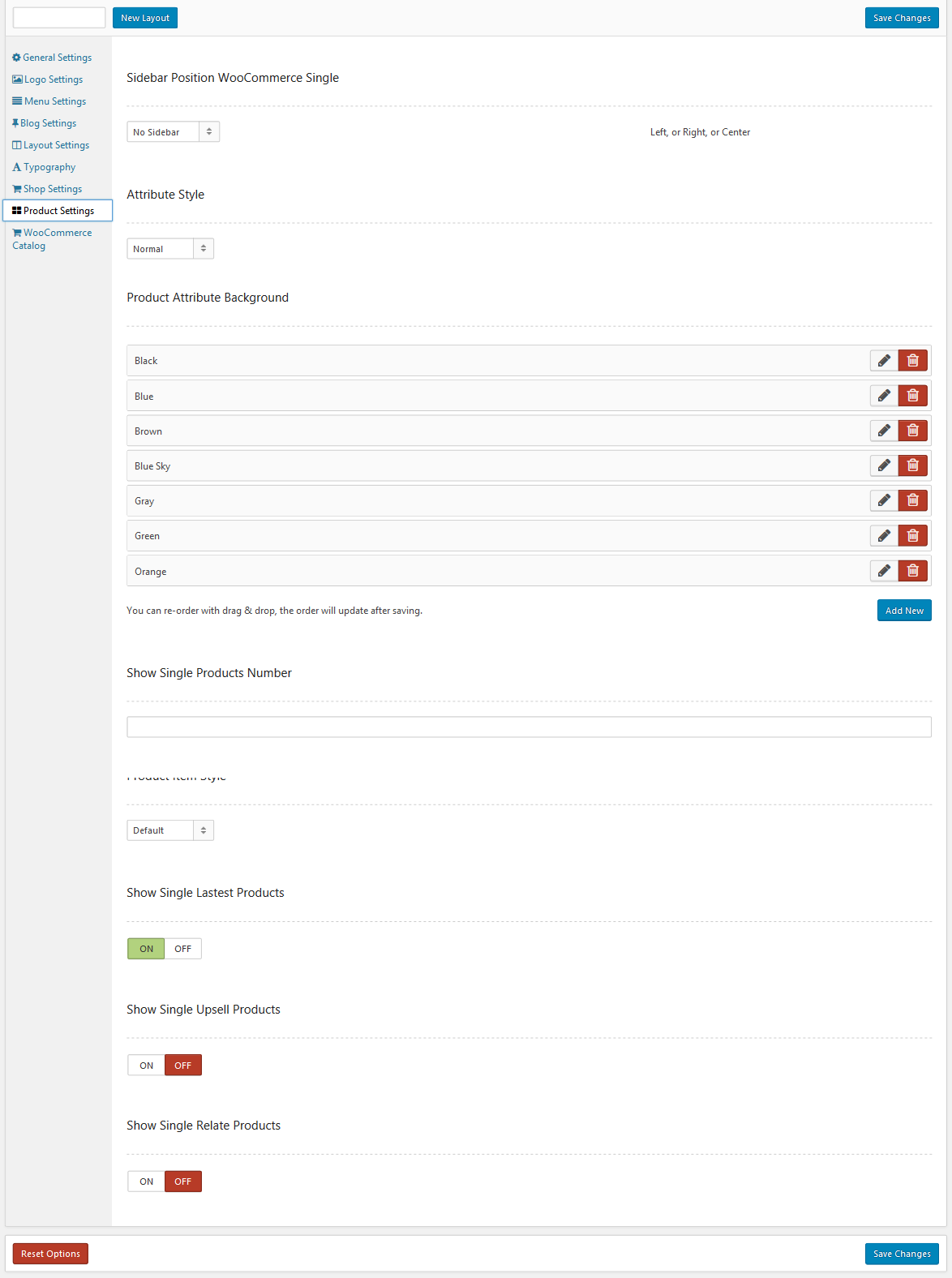
Tab Product Setting: used to configuration for woocommerce product page detail

Good Shop Shortcodes
Good Shop theme there are many custom shortcodes that support for create visual template pages.
1. Advantage
Advantage used to create banner include image,text and custom link
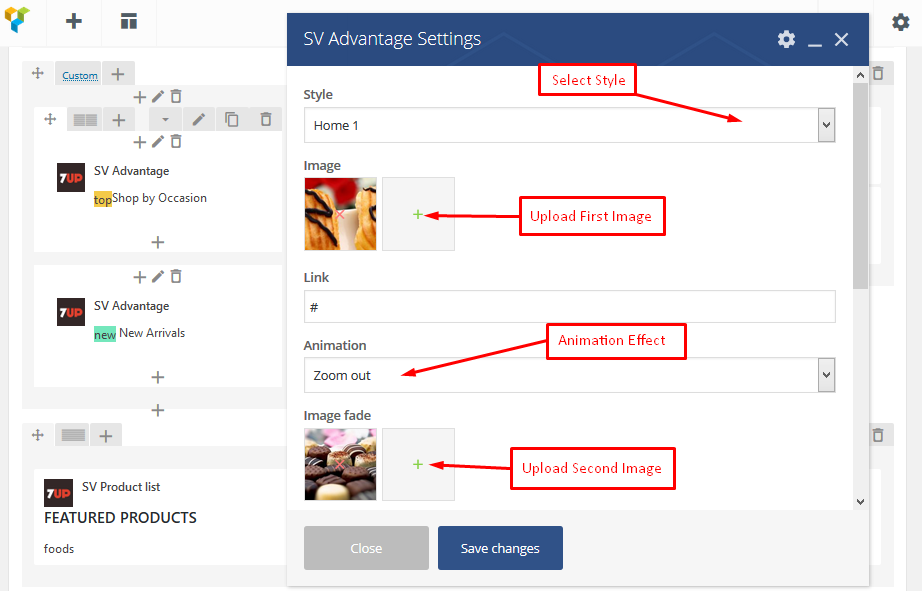
Advantage Setting:
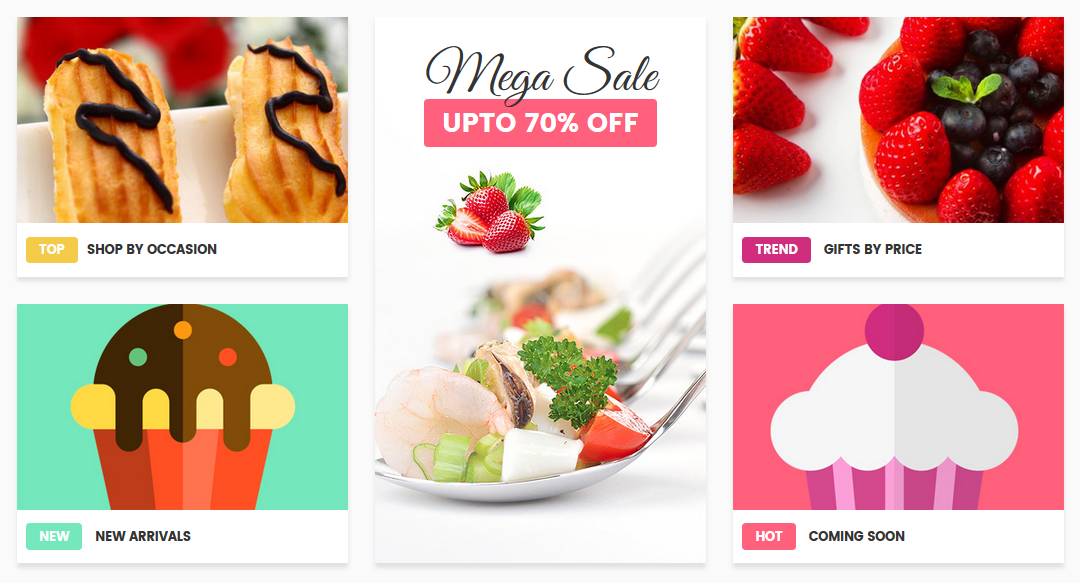
Advantage View:
2.SV Blog
SV Blog used to get list recent post by multiple format style
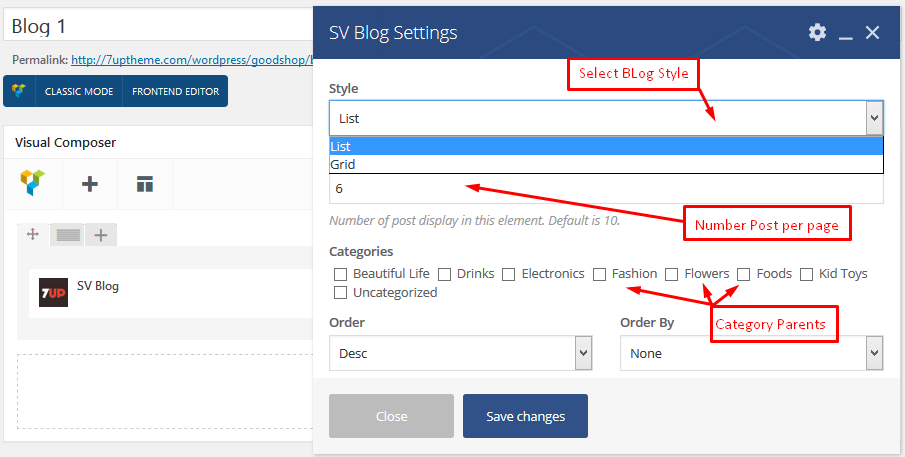
SV Blog Setting:
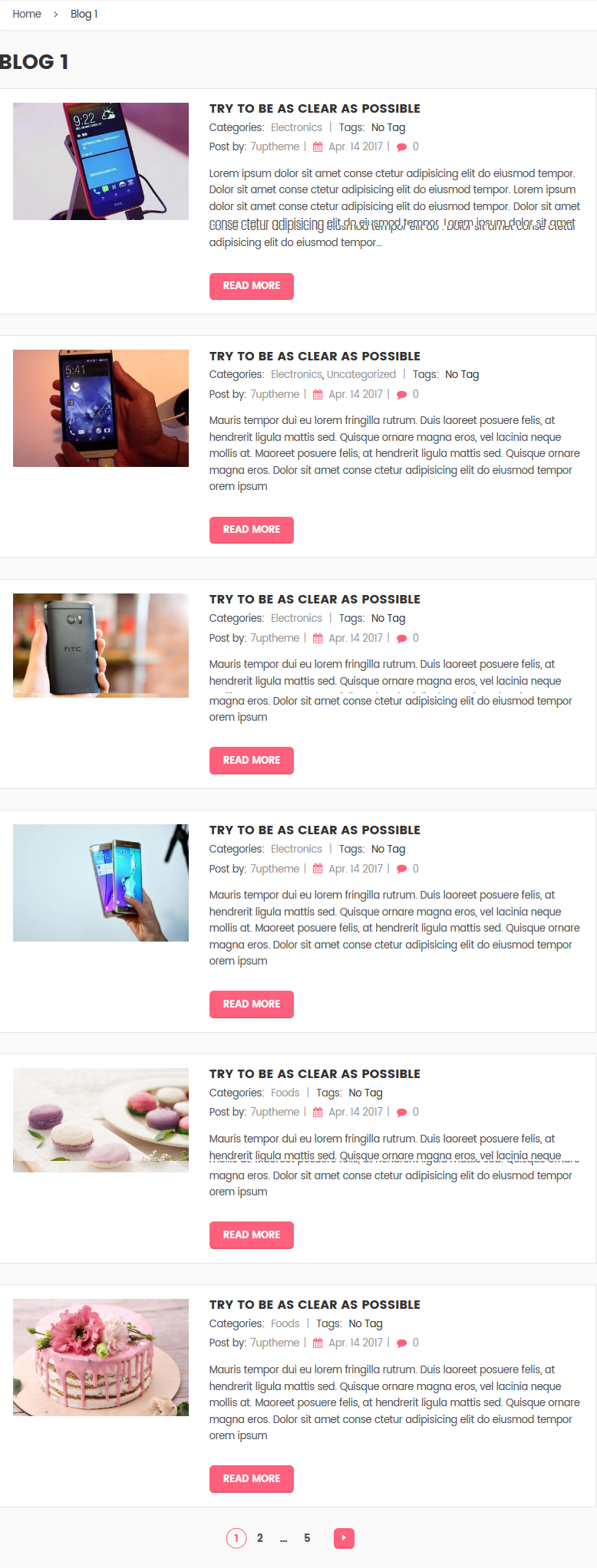
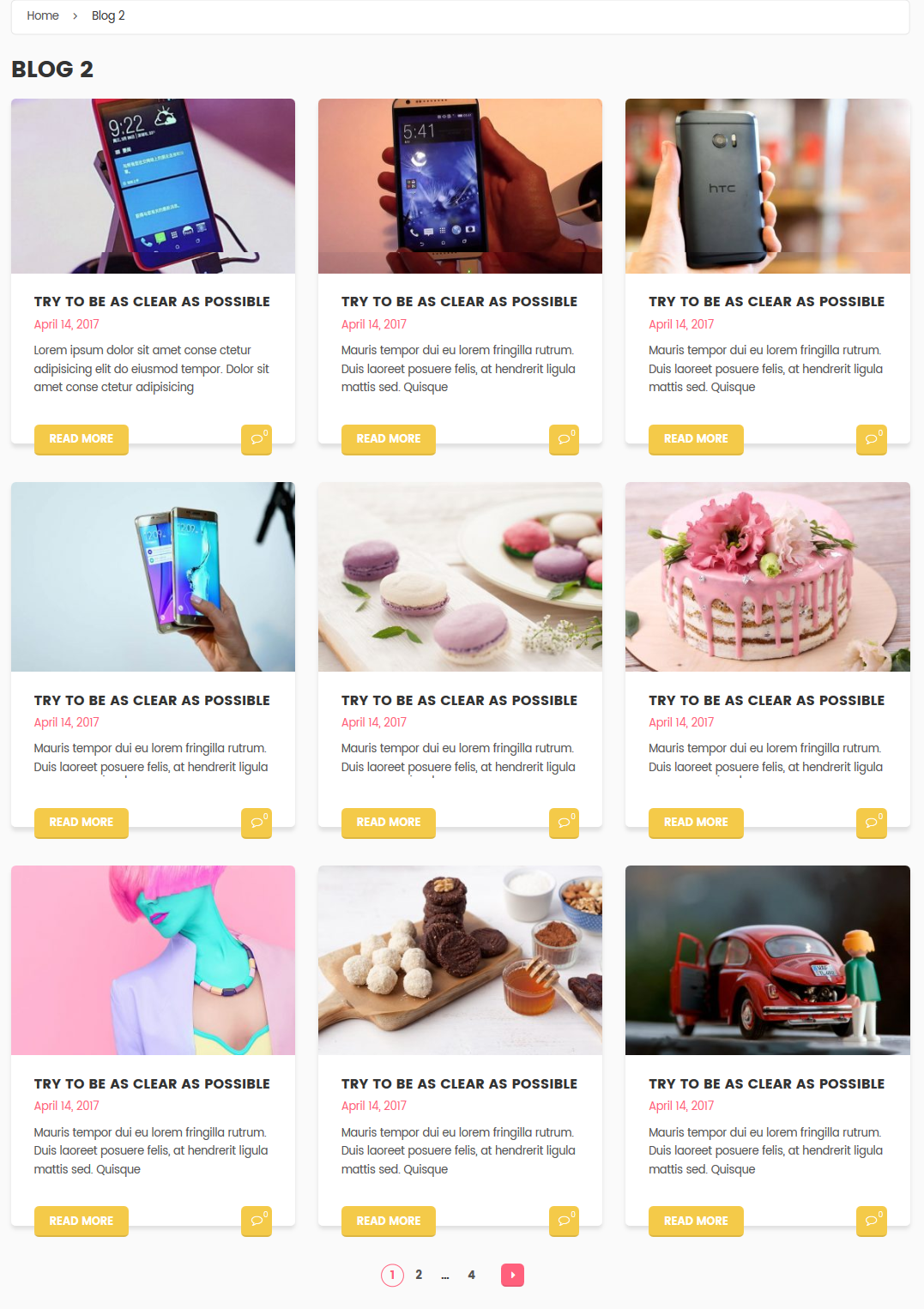
SV Bog View
1: Blog List
2: Blog Grid
3. Carousel Slider
Carousel Slider used to create banner slider include image,document text and custom link by multiple format style
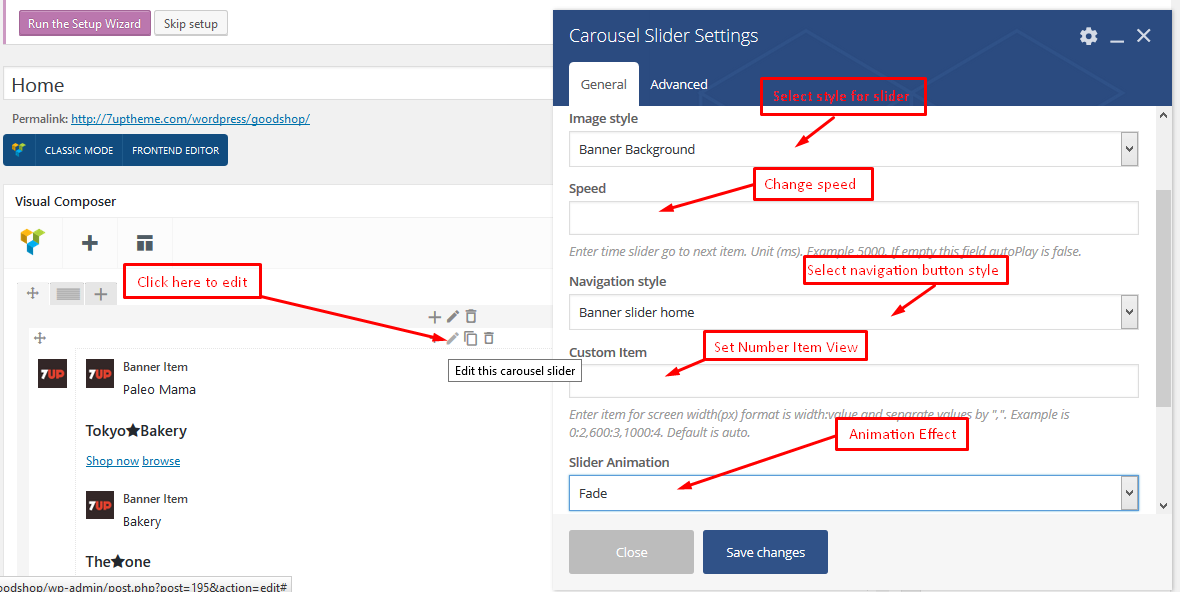
Carousel Slider Setting:
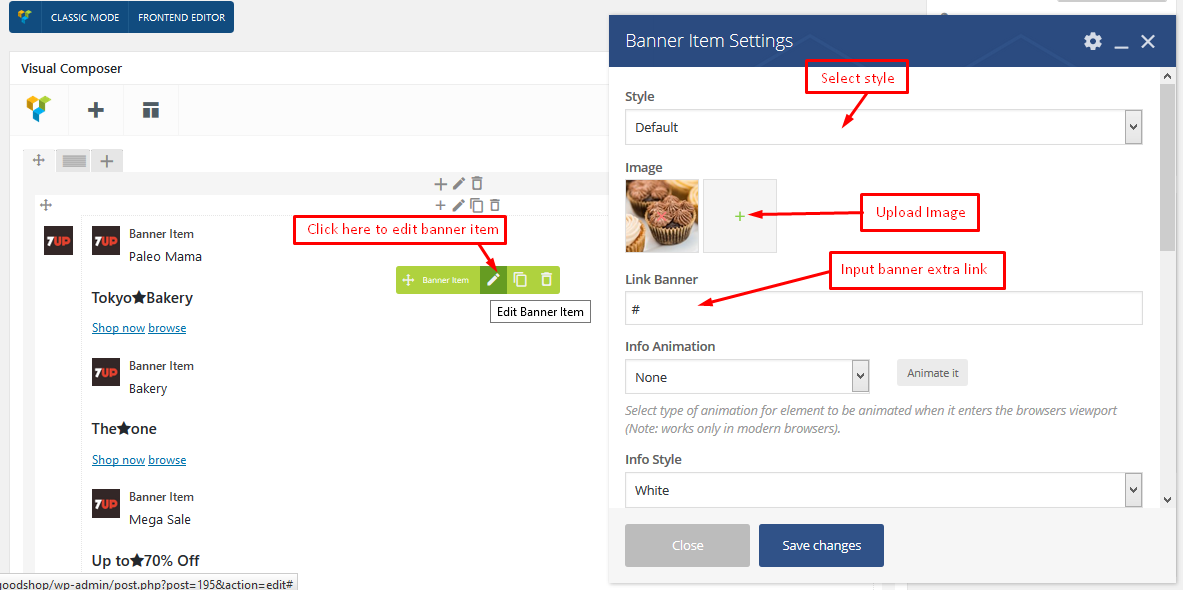
Item Carousel Slider Setting:
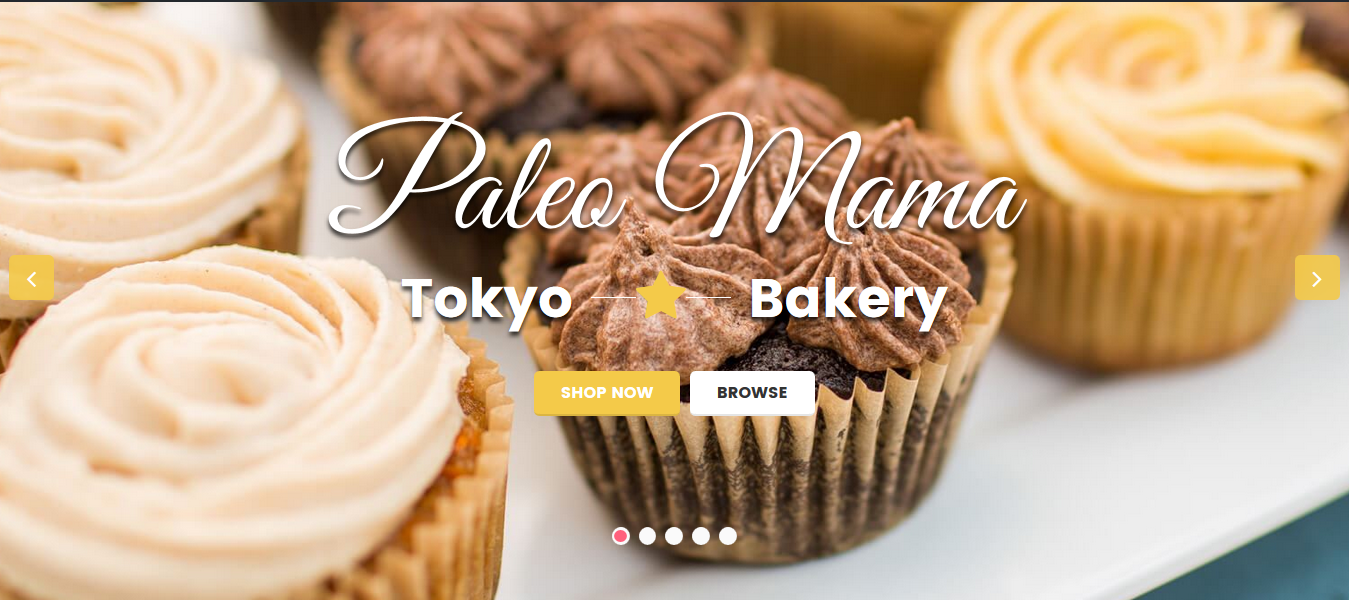
Carousel Slider View:
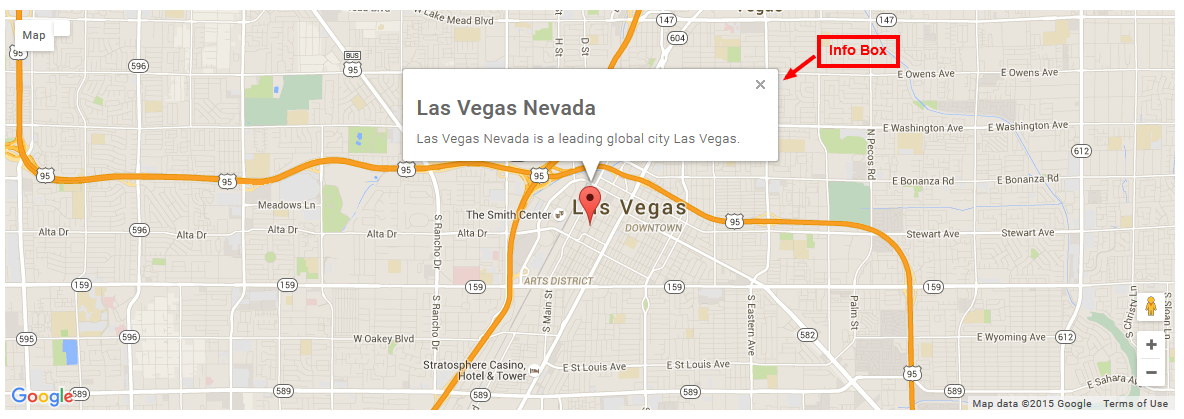
4. Google Map
Google Map used to create custom interface map for contact page

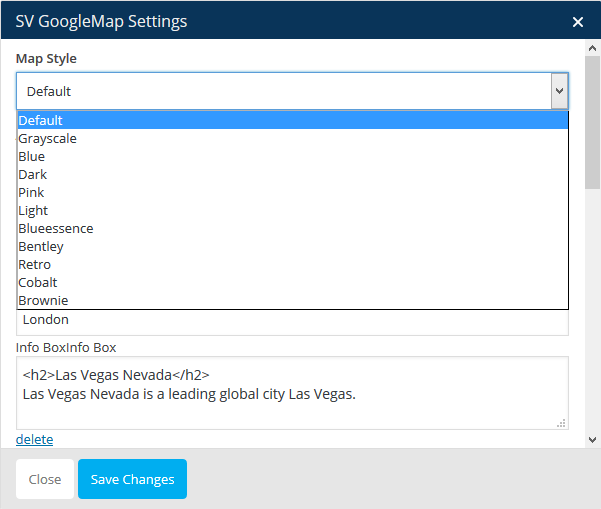
Google Map support eleven style formatting
- Default
- Gray Scale
- Blue
- Dark
- Pink
- Light
- Blue Essence
- Bentley
- Retro
- Cobalt
- Brownie

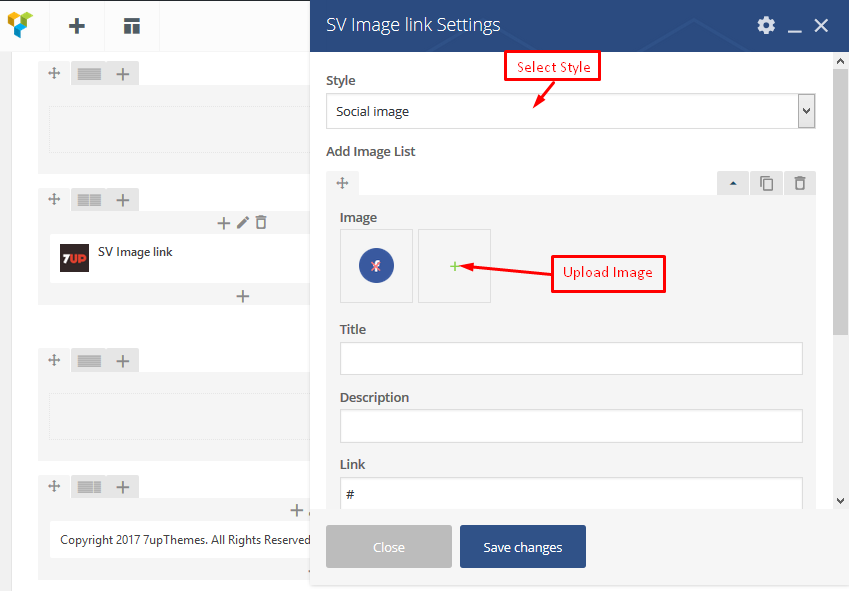
5.Image Link
Image Link used to create button include title, image and extra link
Image Link Setting:
Image Link View
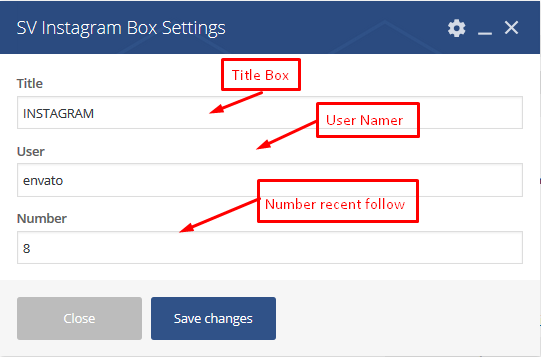
6.Instagram
Instagram used to get list recent follow by user name
Instagram Setting:
Instagram View
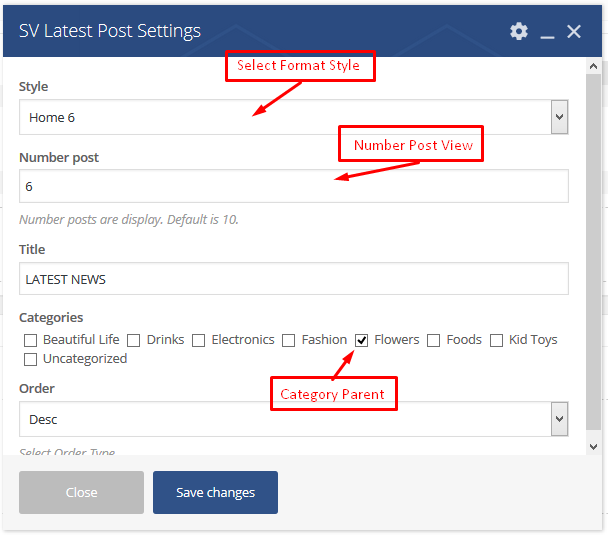
7. Latest Post
Latest Post used to get list latest wordpress post
Latest Post Setting:
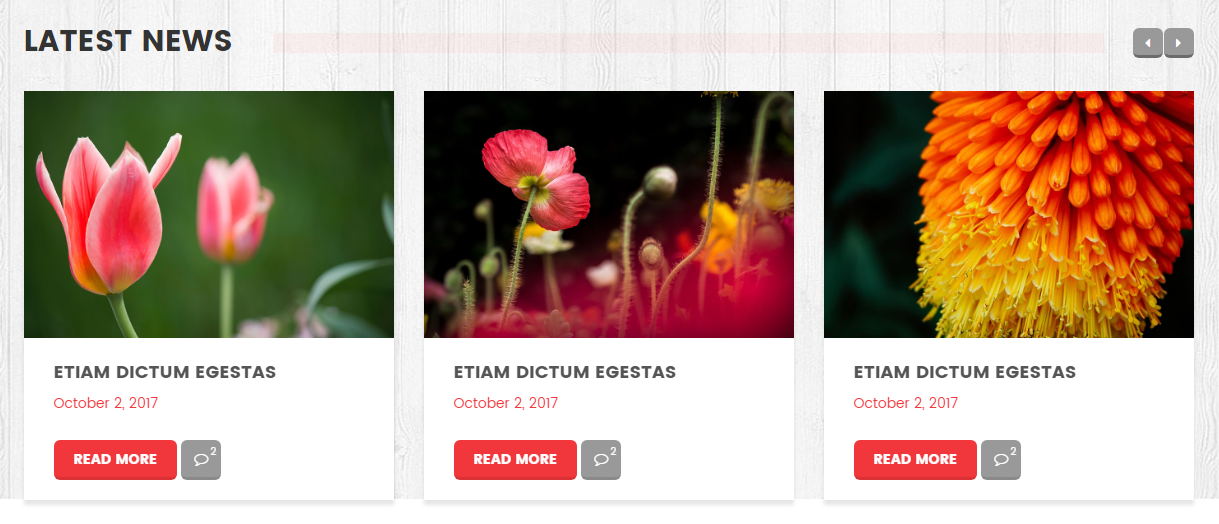
Latest Post View:
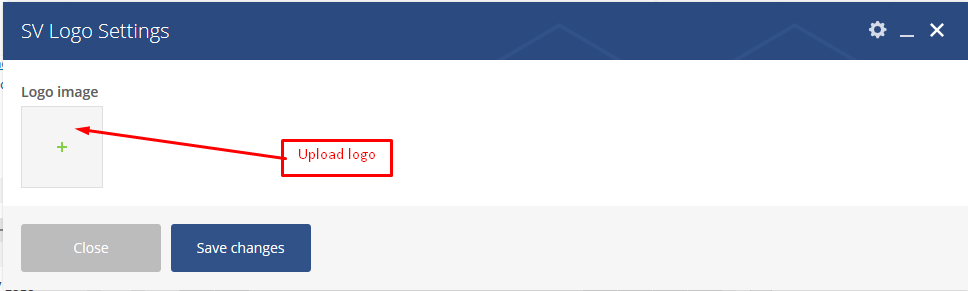
8. Logo
Logo used to upload logo image for your site
Logo Setting:
Logo View:
9. Mailchimp
Mailchimp used to create mailchimp newsletter
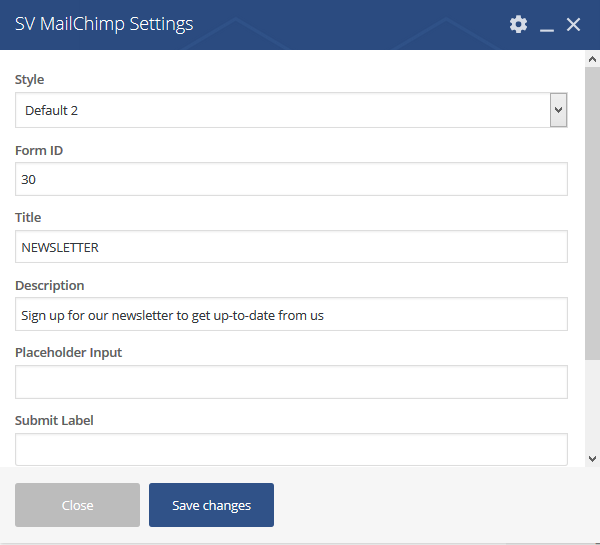
Mailchimp Setting:
Mailchimp View:
10. Menu
Menu used to create main menu for your web with multiple style
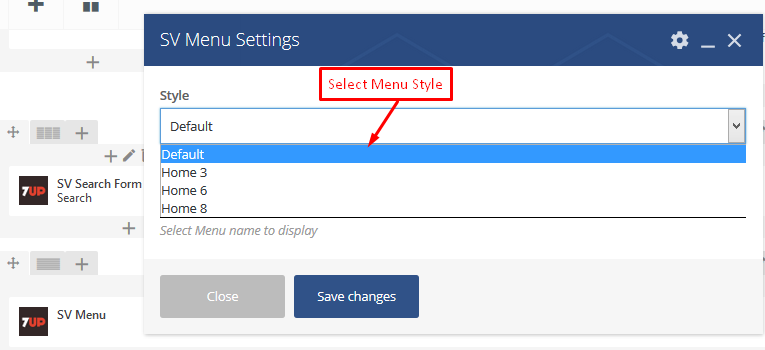
Menu Setting:
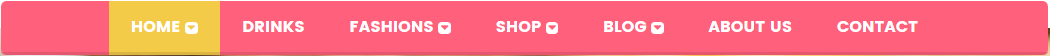
Menu View:
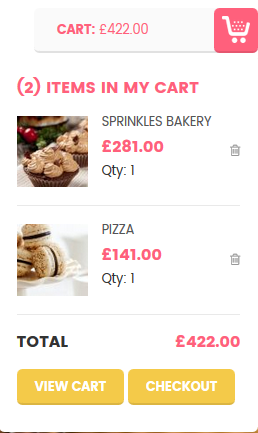
11. Mini Cart
Mini Cart used to show wordpress mini cart box
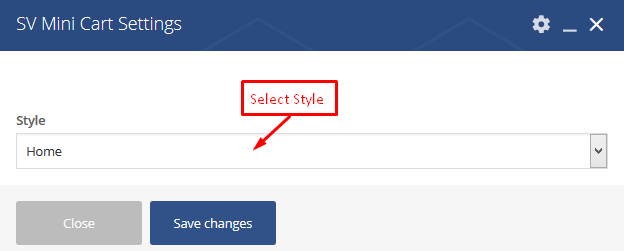
Mini Cart Setting:
Mini Cart View:
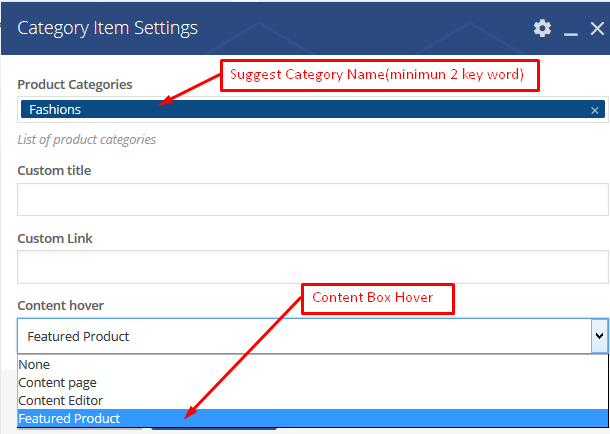
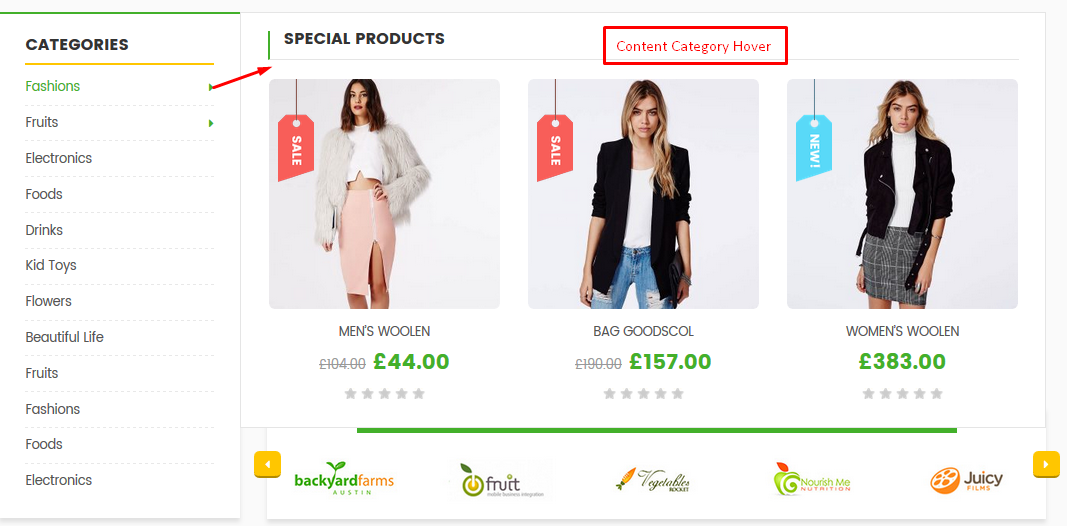
12. Product Category Menu
Product Category Menu used to get list woocommerce product in category by multiple format type
Product Category Menu Setting:
Product Category Menu View:
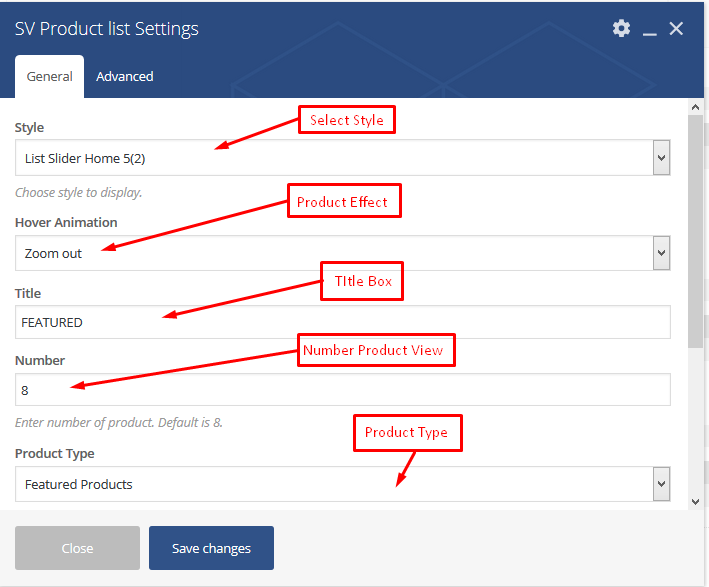
13. Product List
Product List used to get list woocommerce product by multiple format style
Product List Setting:
Product List View:
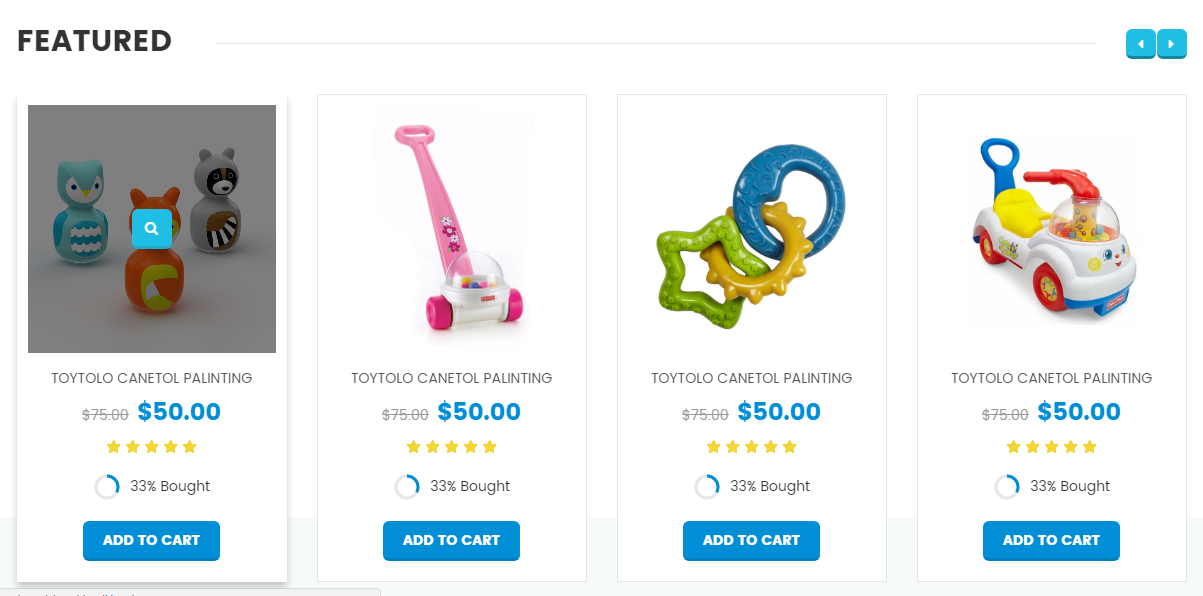
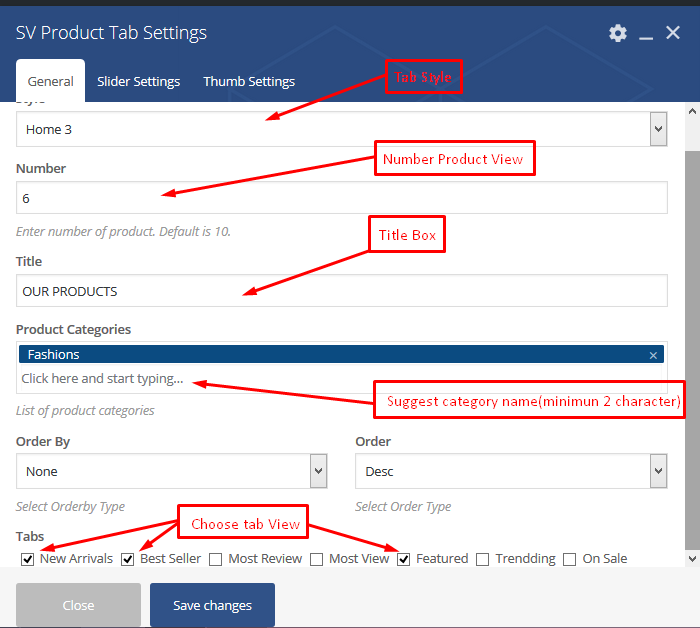
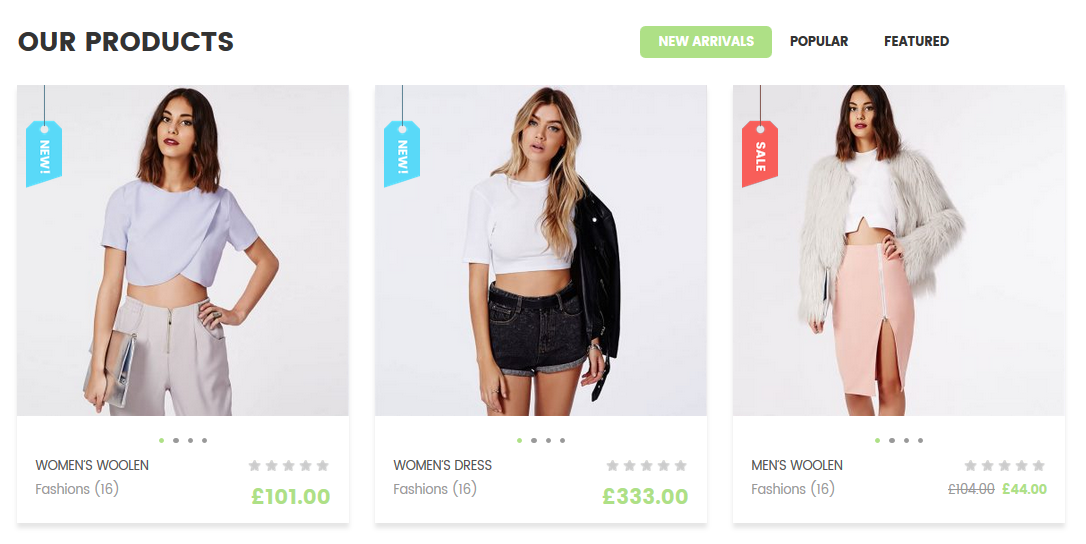
14. Product Tabs
Product Tabs used to get list woocommerce products by tab slider format style
Product Tabs Setting:
Product Tabs View:
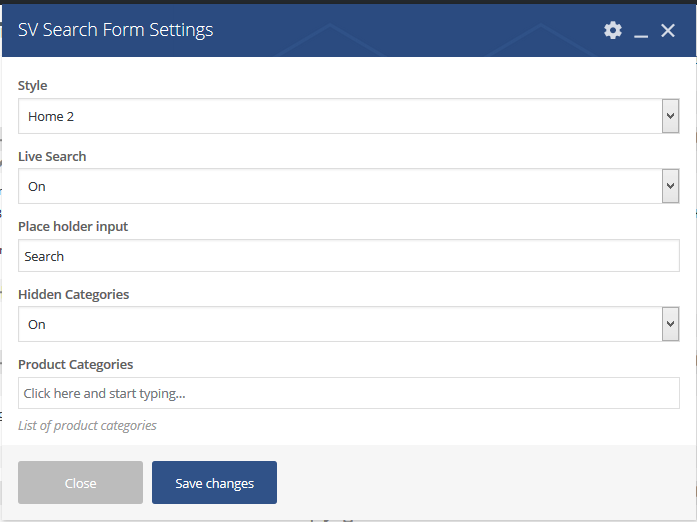
15. Search Product
Search Product used to create smart search form for woocommer product
Search Product Setting:
Search Product View:
16. Social
Social used to create list social network
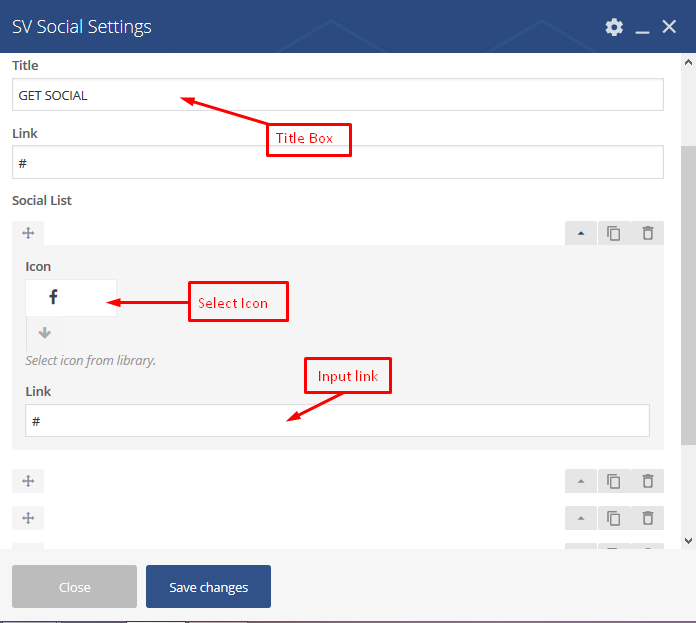
Social Setting:
Social View:
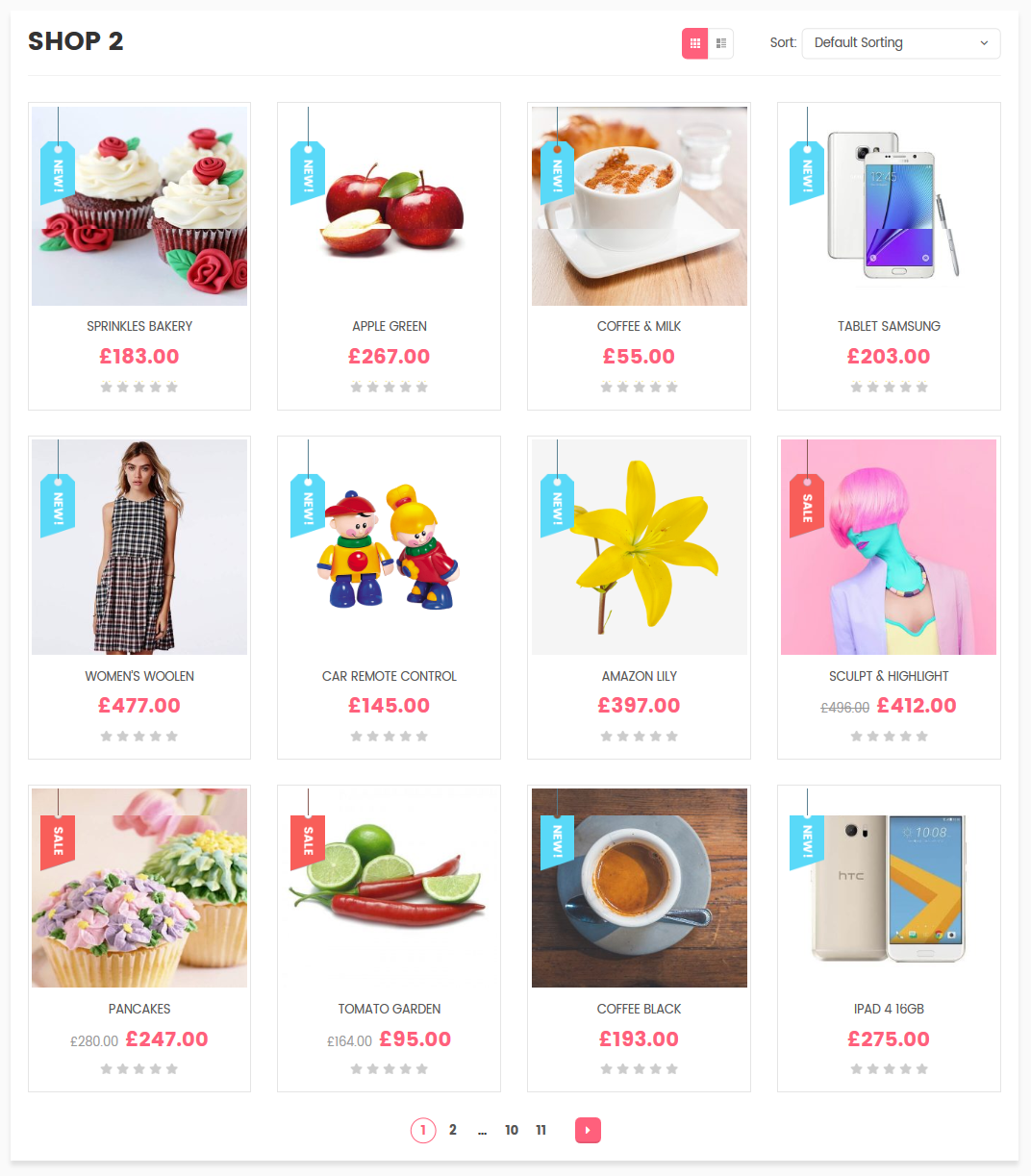
17. Shop
Shop used to get list woocommerce product for shop page by multiple format style
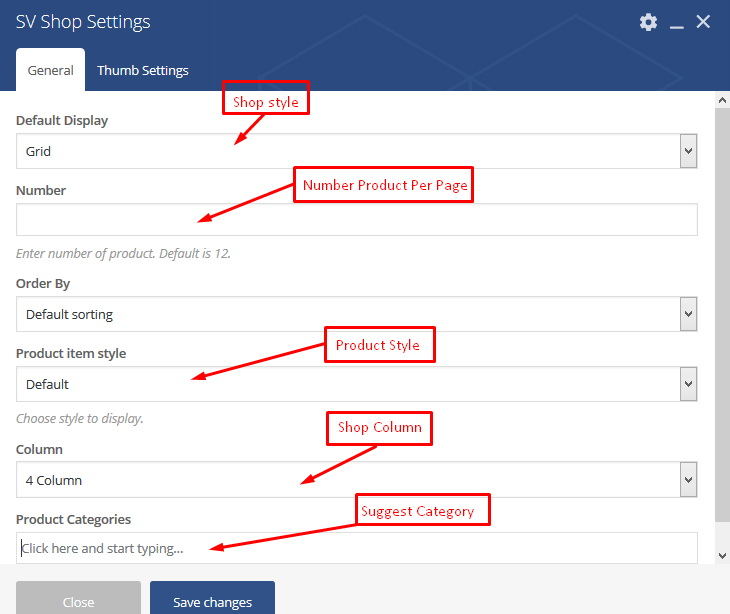
Shop Setting:
Shop View:
Good Shop Widgets
Good Shop theme have three custom widget that support for create element on sidebar.
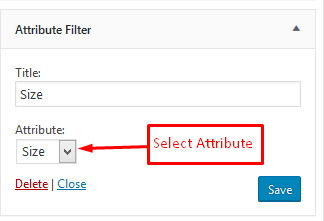
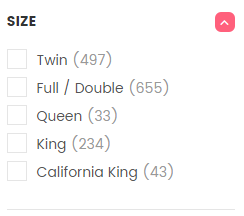
1. Attribute Filter
Attribute Filter used to filter product by product attribute


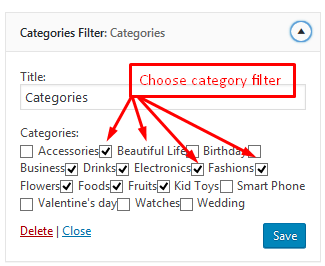
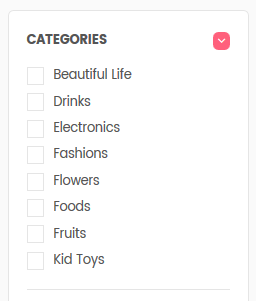
2.Filter Category
Filter Category used to filter woocommerce product by product category


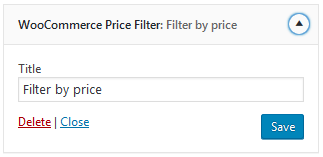
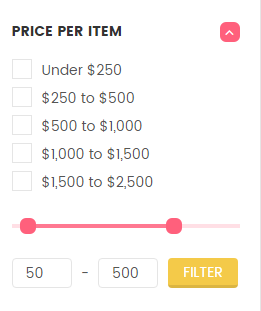
3.Filter Price
Filter Price used to filter product by price attribute


Source and Credits
I would like to thank the following providers. This theme would not have been possible without the hard work and dedication of all of them.
- Library jQuery
- Theme custom scripts
- jQuery UI
- Fancybox - Fancy jQuery lightbox alternative
- Attractive jQuery Circular Countdown Timer Plugin - TimeCircles
- jQuery Bootstrap
- JqueryBX Slider Designed and built by: Steven Wanderski - Chicago web developer
- jQuery OwlCarousel by Bartosz Wojciechowski
Frequently Asked Questions
Support
If you face any problems with the installation or customization of our product please do not hesitate to contact us via comment on ThemeForest or send your question to our email: contact.7uptheme@gmail.com
We have done a ton of work to make our template very easy in configuration, updating and customization, please rate it with hight star if possible (on the downloads page). Good mark will be appreciated.
Thank you.
Wish you success.