7up Content
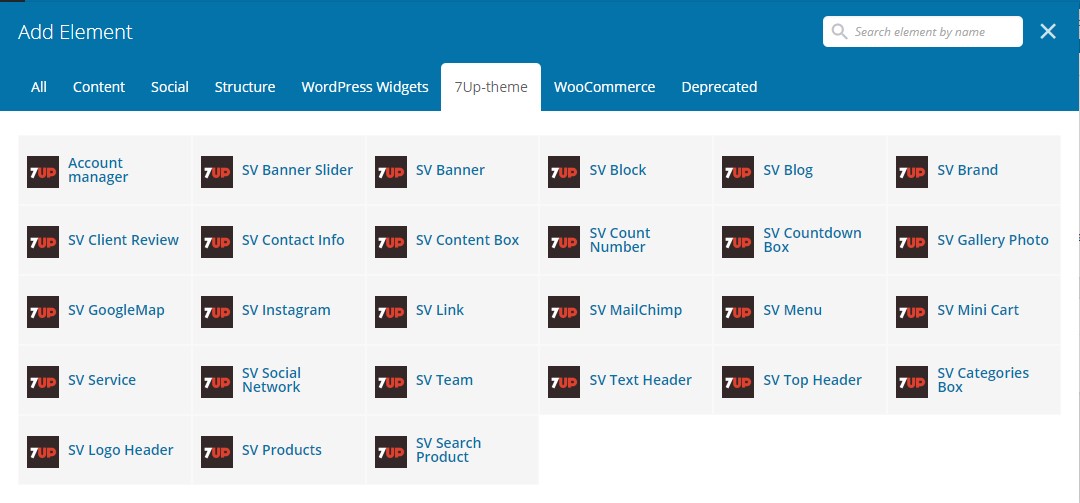
3. Elements (Shortcodes)
List 7up's elements.

Below is the interface of each element
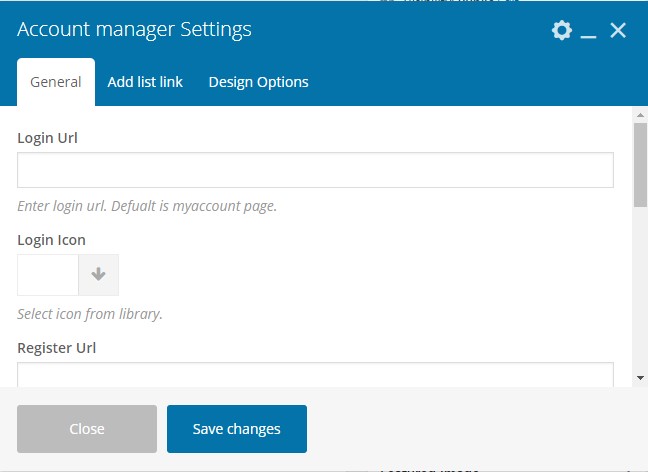
1. Account Manager
Feature: Used to display the list of paths that users logged in to are allowed to access. Displayed as a dropdown.
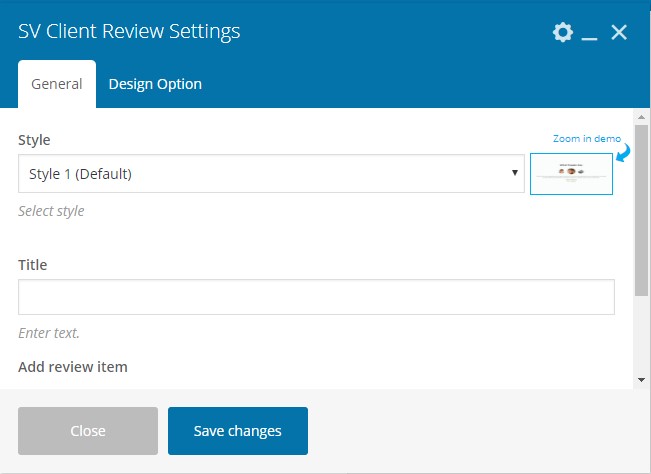
Edit interface

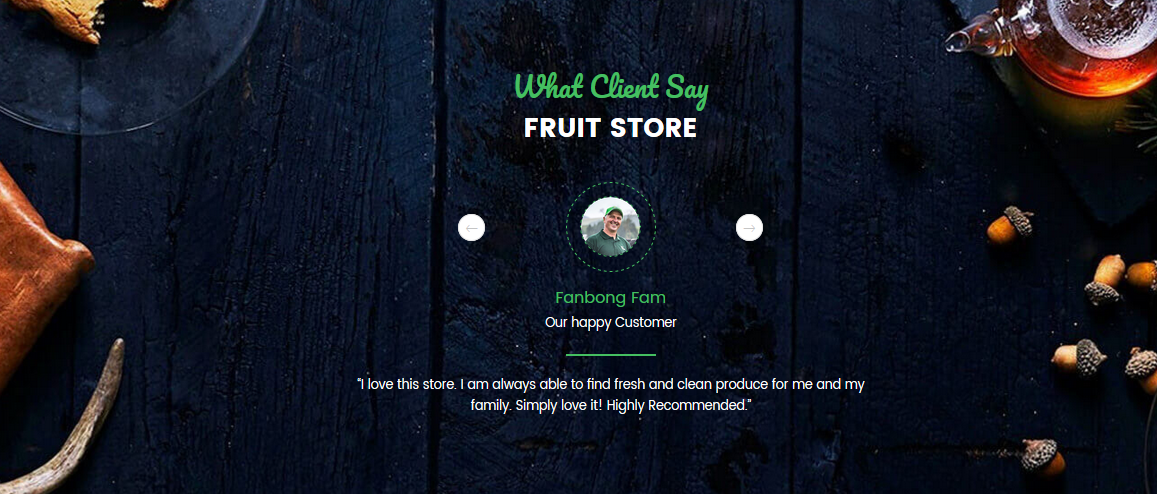
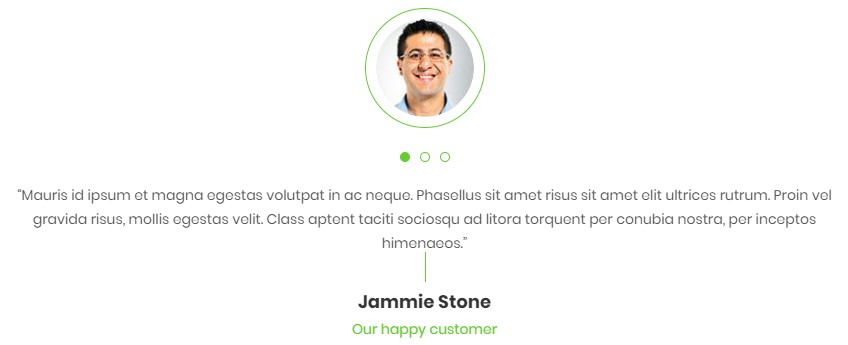
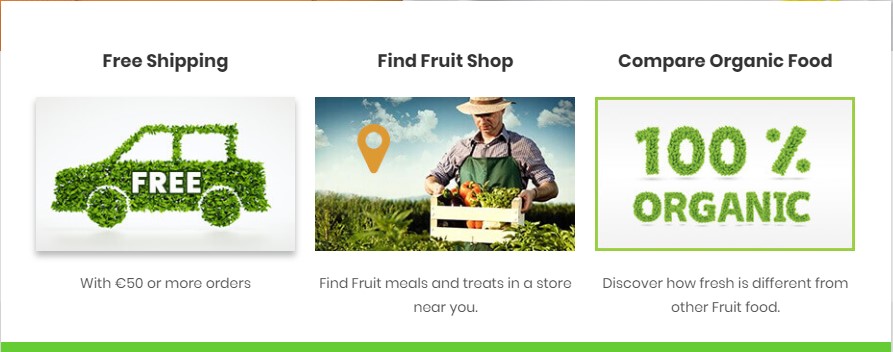
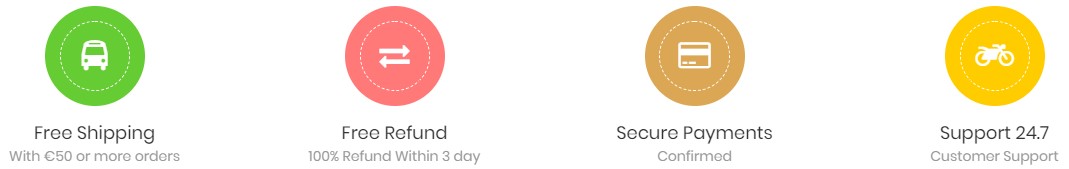
Front-end views
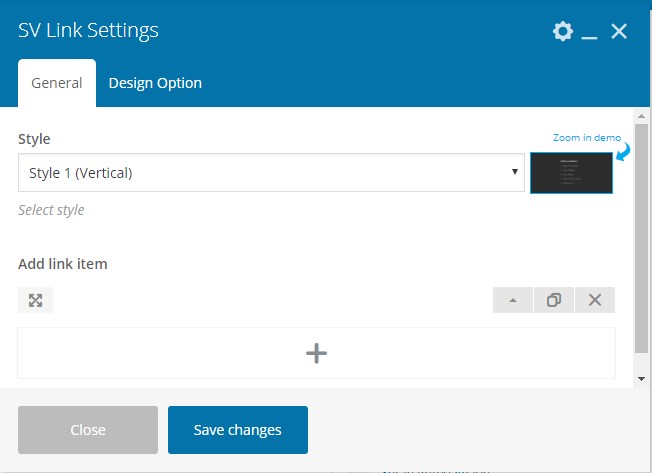
4. Block
Feature:
Edit interface

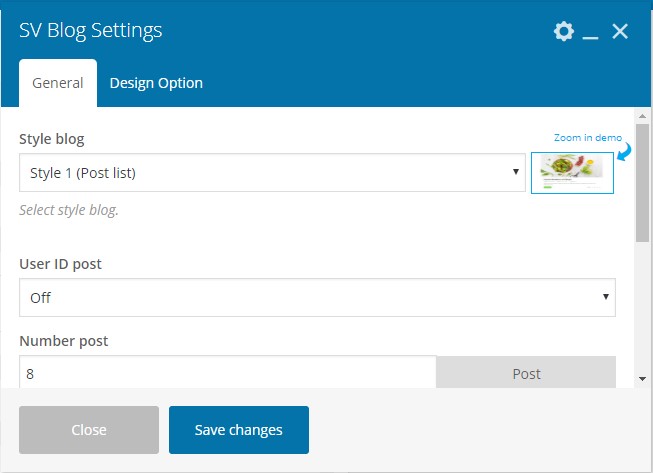
5. Blog
Feature: Used to display blog page. You can show grid, list or both.
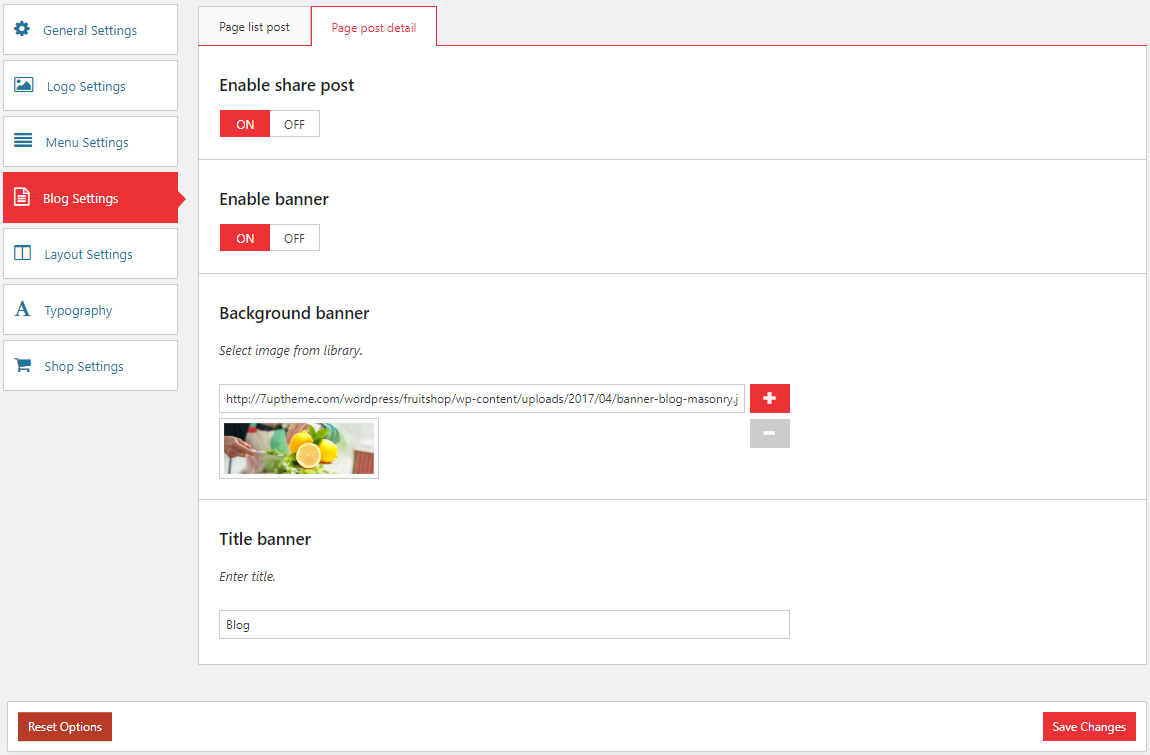
Edit interface

Front-end views
Blog list, Blog Masonry, Blog Image - Post Fomat, Blog Detail
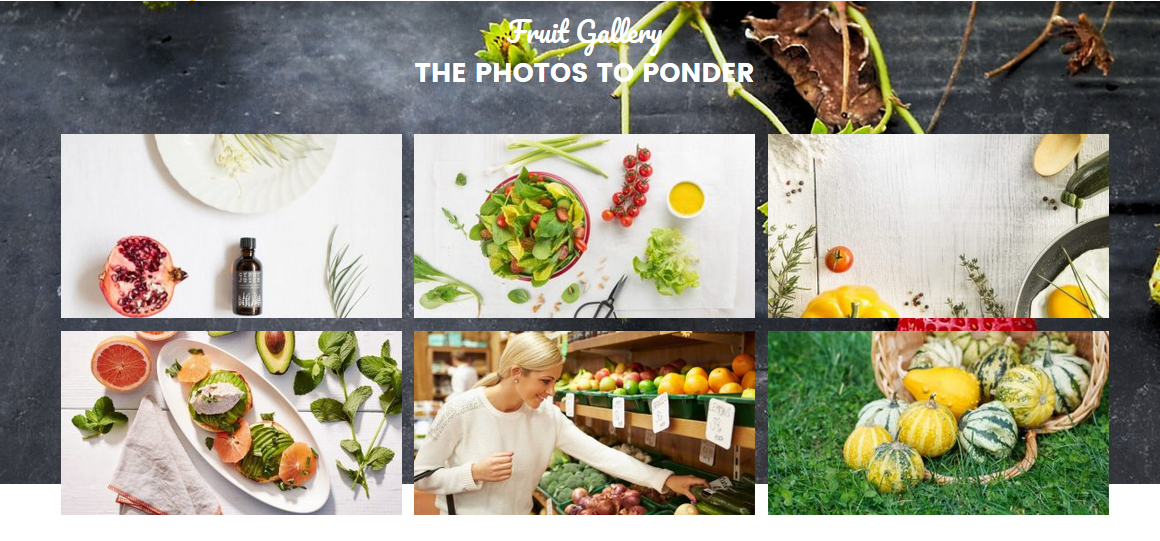
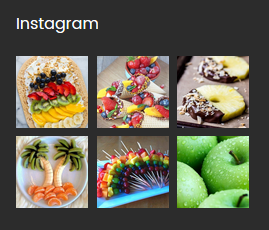
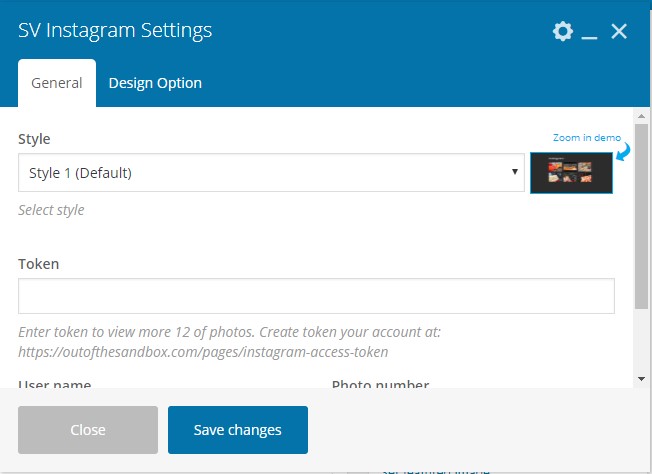
12. Gallery Photo
Feature: Used to display images from your instagram.
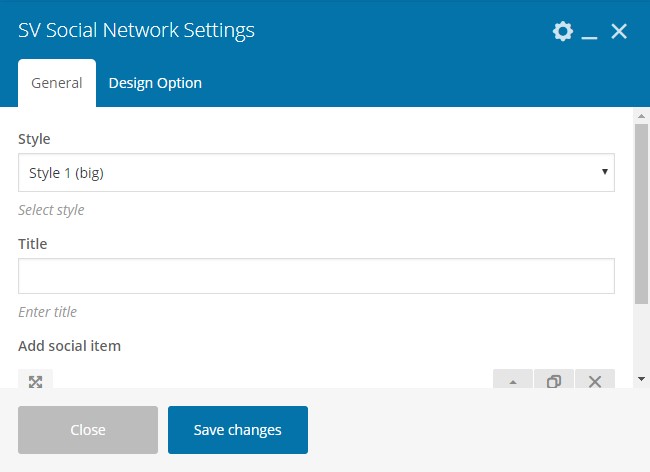
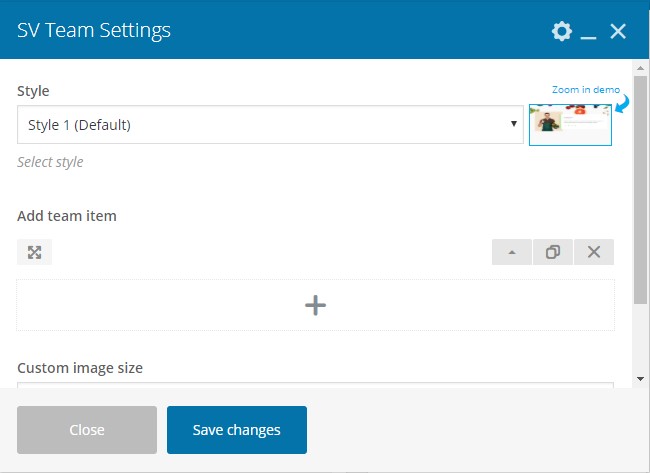
Edit interface

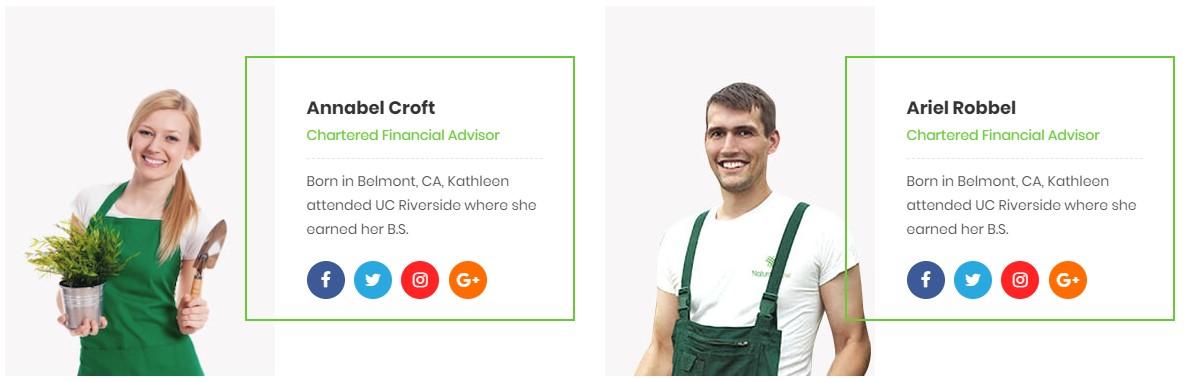
Front-end views
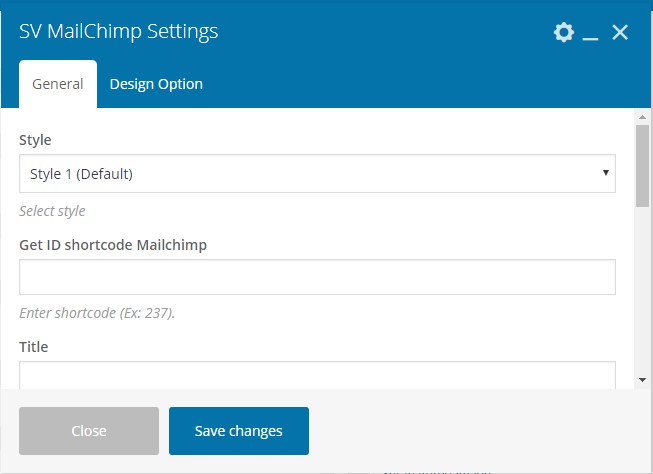
16. Mailchimp
Feature: Used to display mailchimp form with MailChimp for WP plugin.
Edit interface

Front-end views
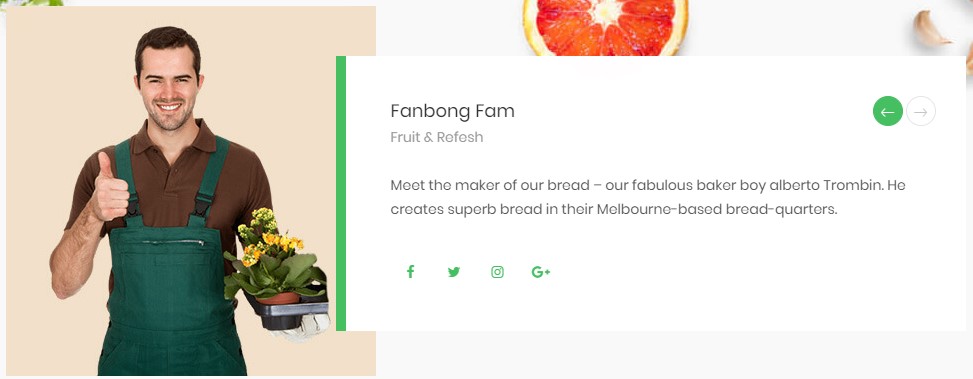
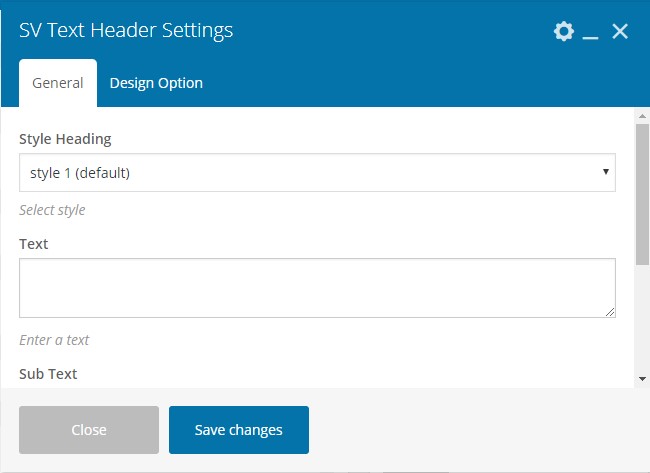
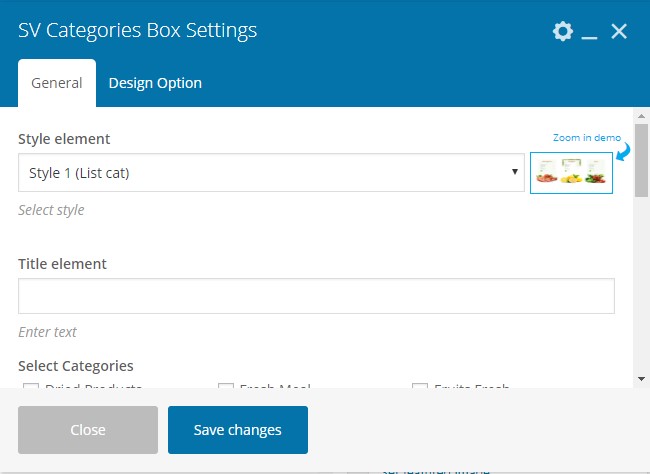
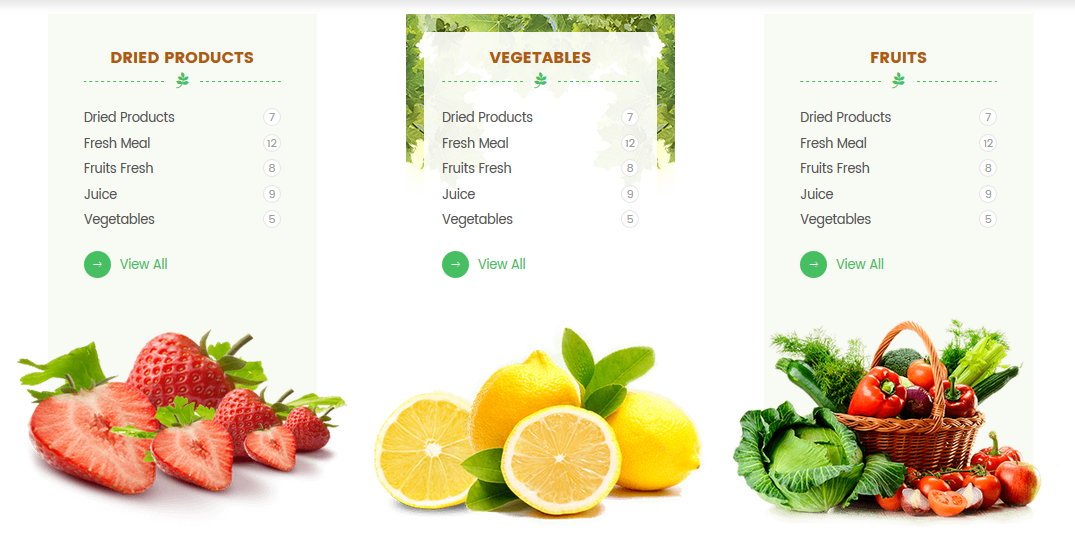
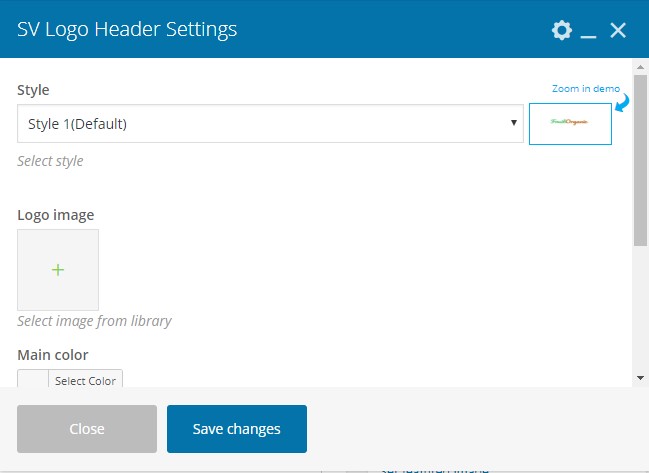
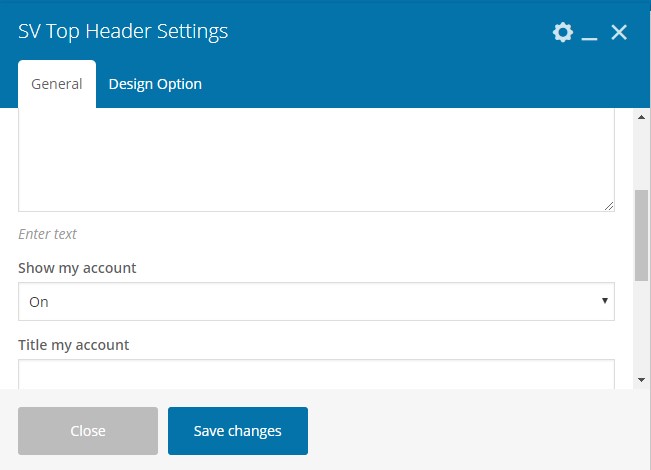
22. Top Header
Feature:
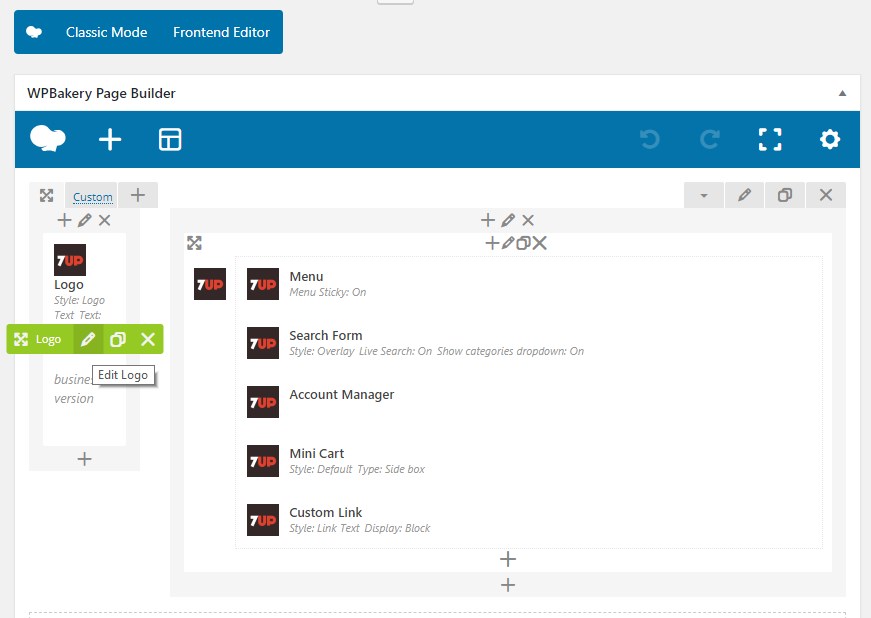
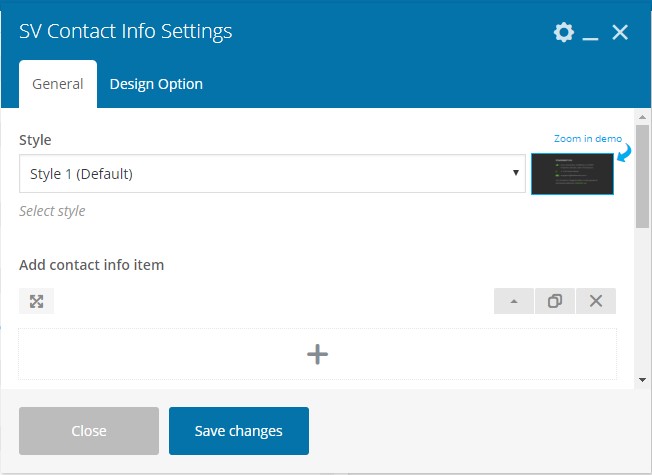
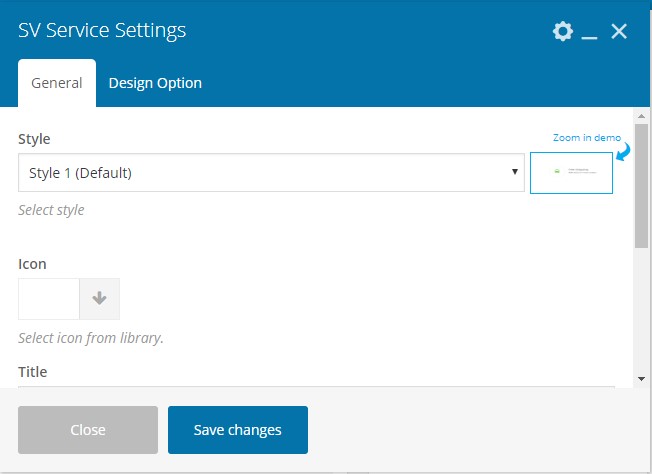
Edit interface

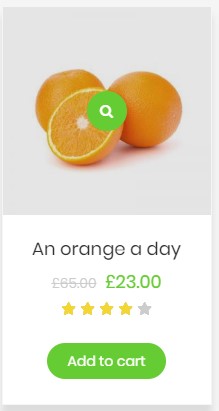
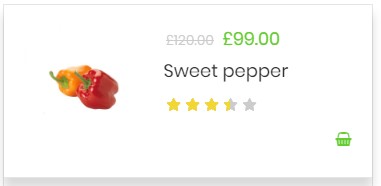
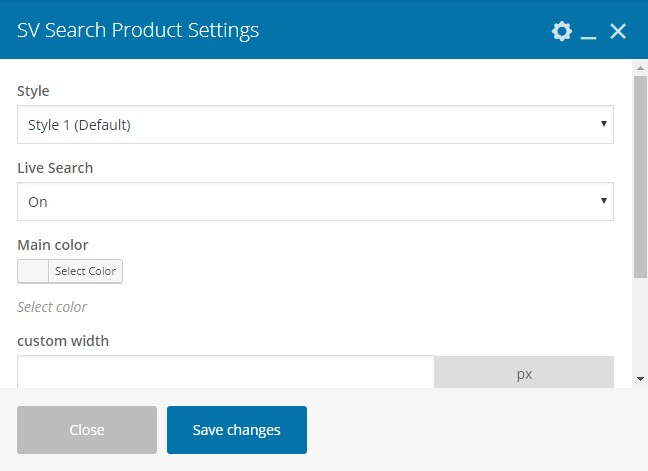
25. Search Product
Feature: Used to display search form. You can custom search for product or all of your post type with categories list. Live search feature already in this element.
Edit interface

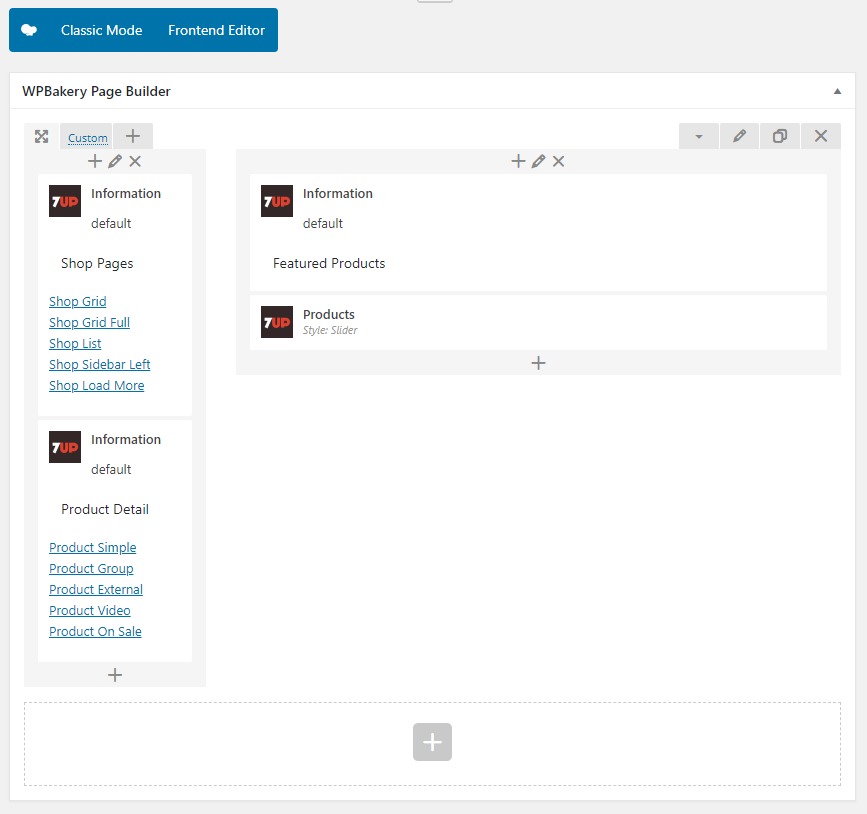
4. Create/Edit page
In WordPress Dashboard you can go to Pages -> All Pages and choose page want to edit. Or you can choose Pages -> Add New to create new page.
Pages template:
Default template: create a page with default space top and bottom.
Visual template: create a page with page builder and no default space top and bottom.
Video tutorial
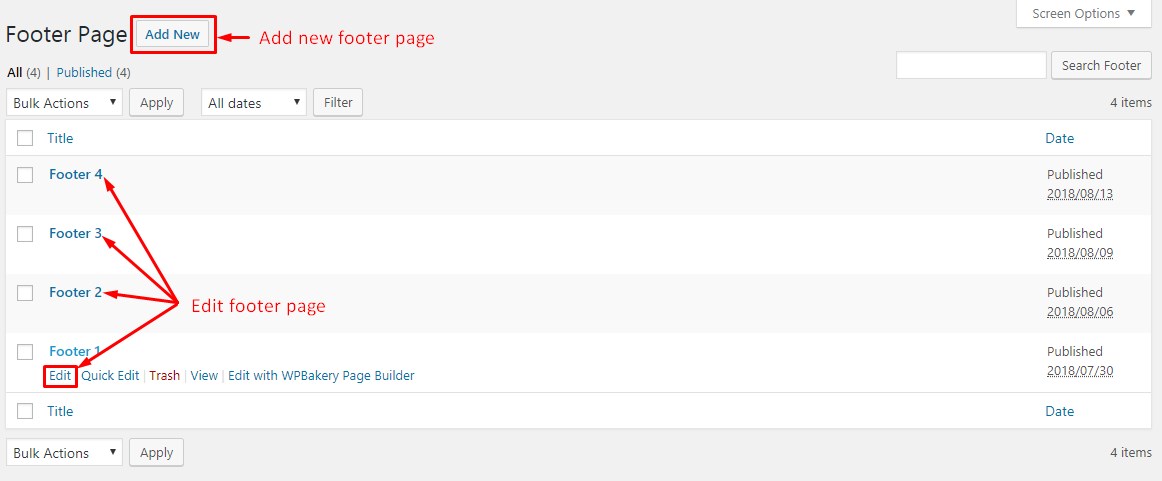
Edit Page
Create Page
5. Create post/product/portfolio
Create post
In WordPress Dashboard you can go to Posts --> Add New to create new post. Or Posts --> All Posts and choose a post to edit.
Create product
In WordPress Dashboard you can go to Products --> Add New to create new product. Or Products --> All Products and choose a product to edit.
Create portfolio
In WordPress Dashboard you can go to Portfolios --> Add New to create new portfolios. Or Portfolios --> All Portfolios and choose a portfolios to edit.
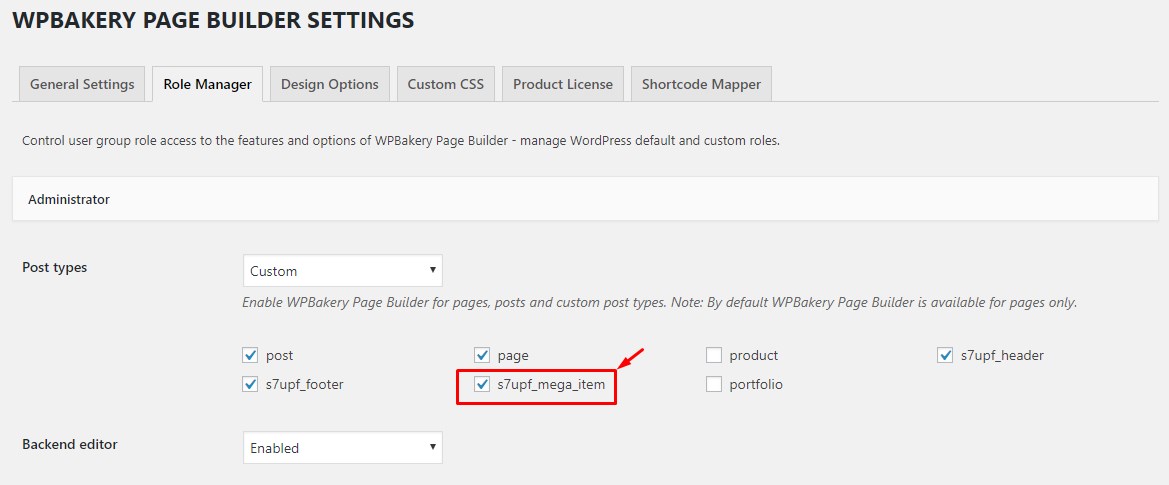
Note: you can enable page builder for post/product/portfolio to create/edit with Bakery page builder.
6. Meta Data
This is meta data that is present in all post types (post, page, product ...). Used to set page display font-end. You can edit the post, page, product ... to see the settings meta data.
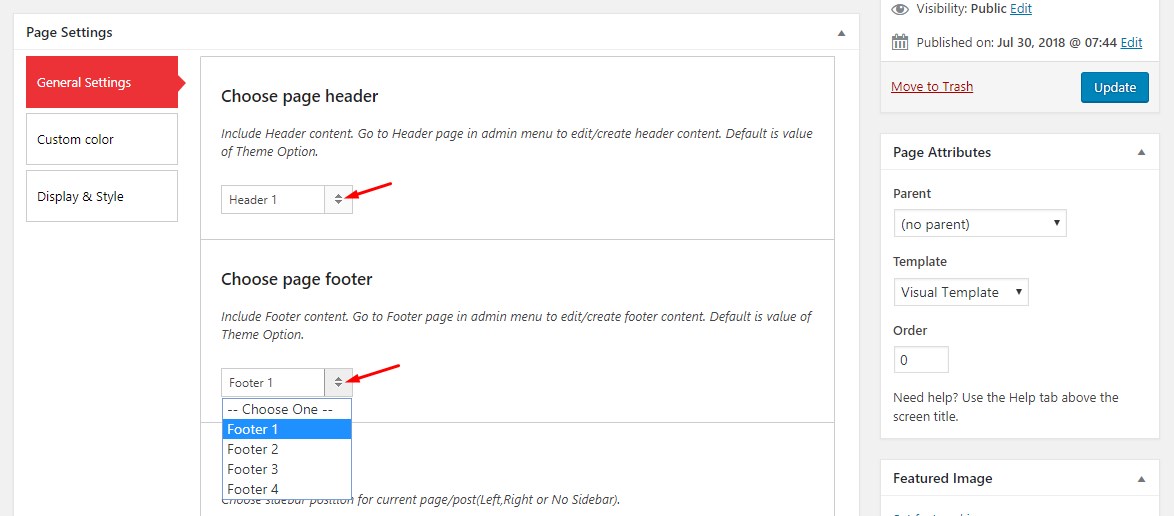
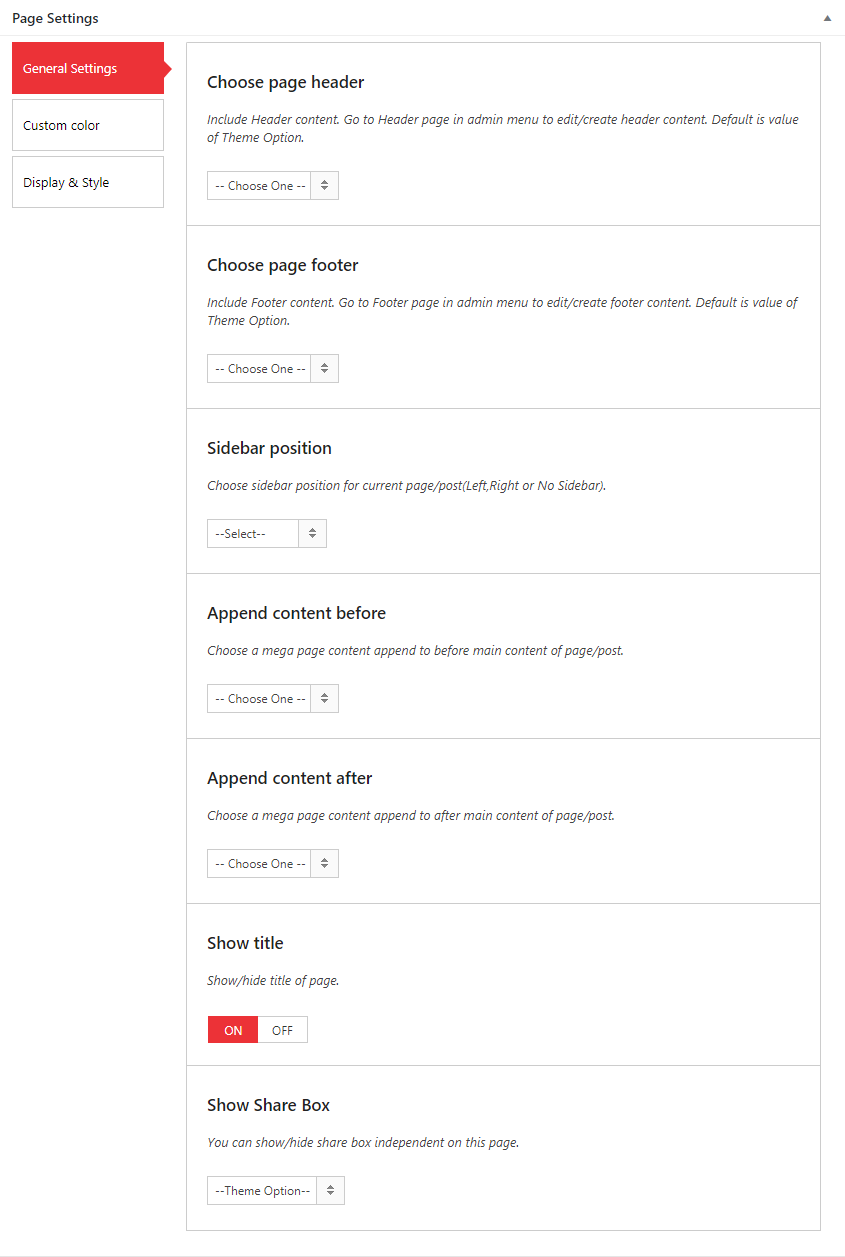
* Meta General
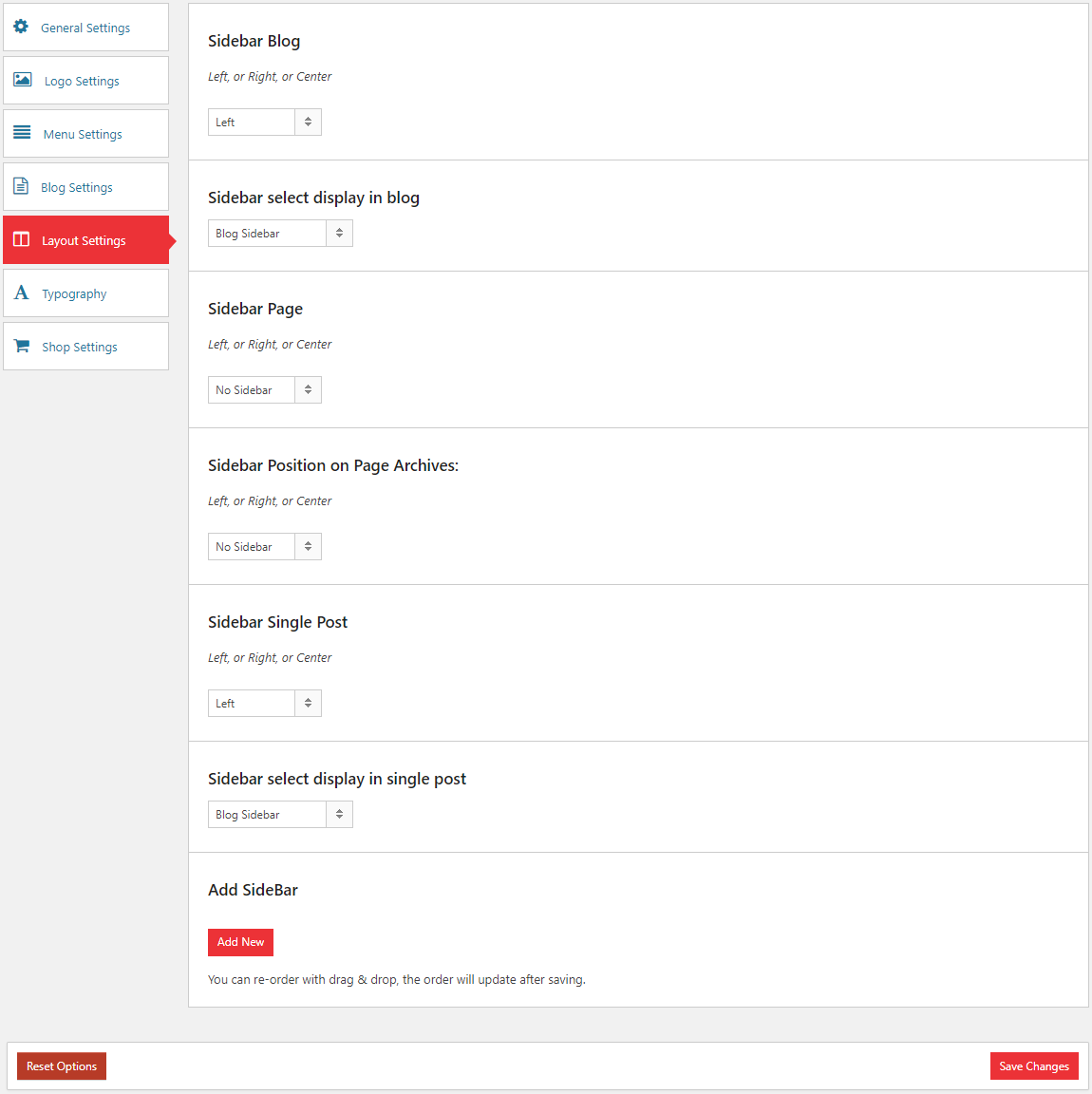
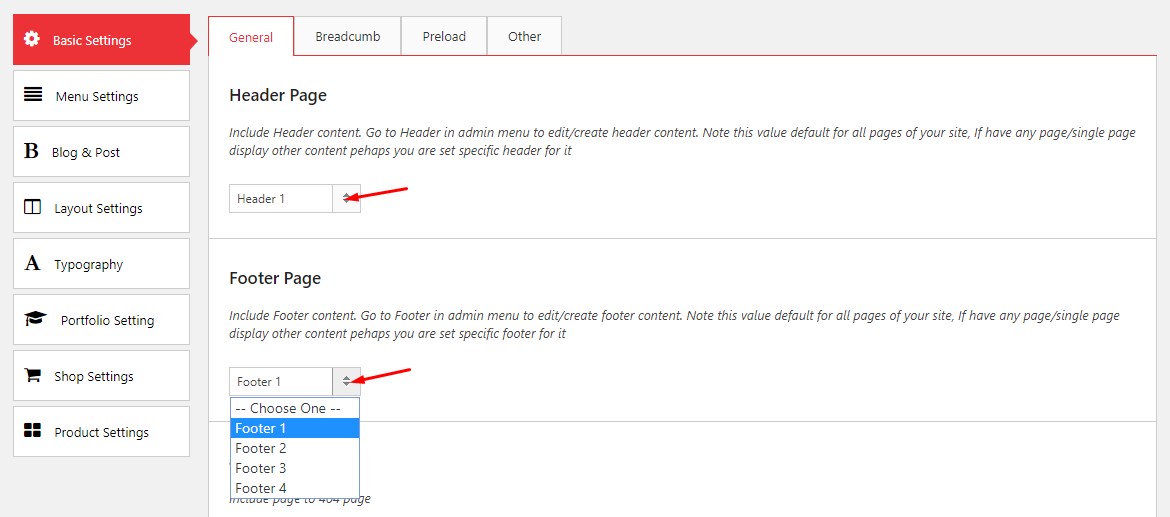
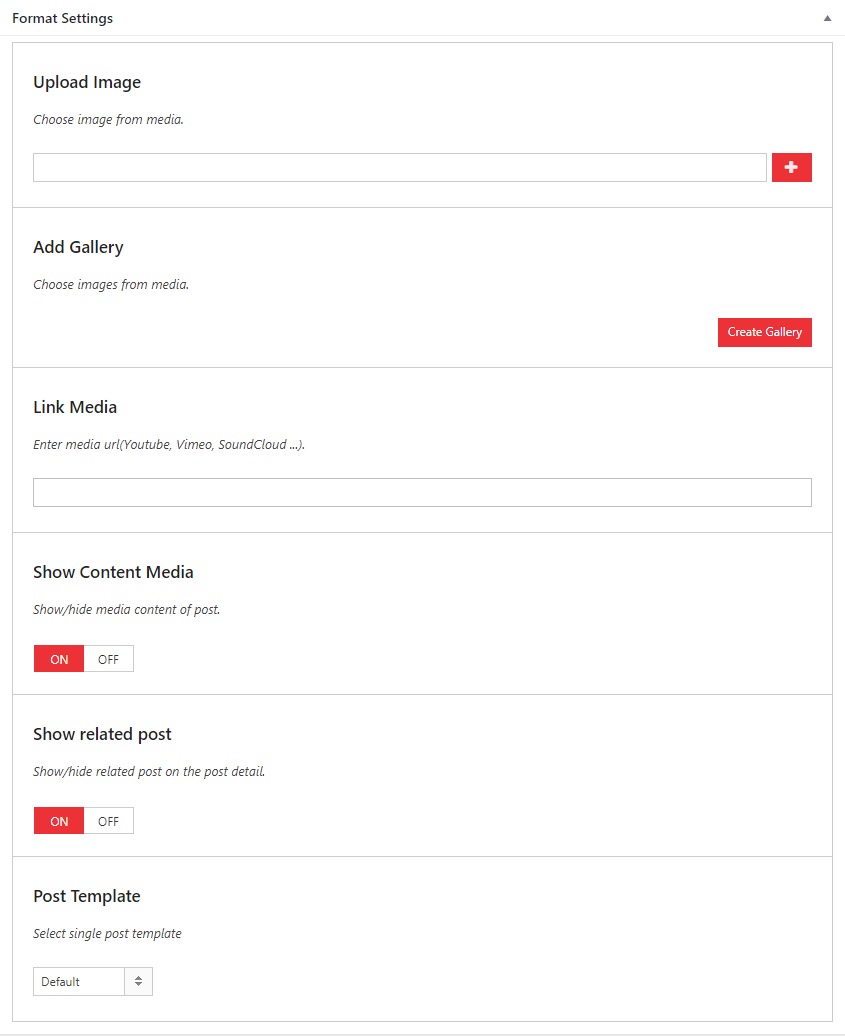
1. Tab General Settings: used to setting header, footer, sidebar, append content before and after, show/hide title and social network sharing for each page/post/product
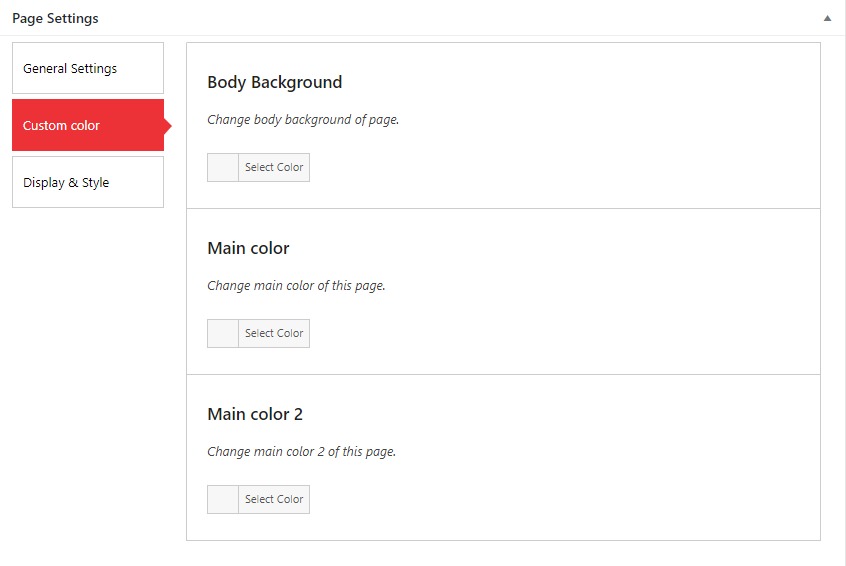
2. Tab Custom Color: used to setting background and main color for each page/post/product.
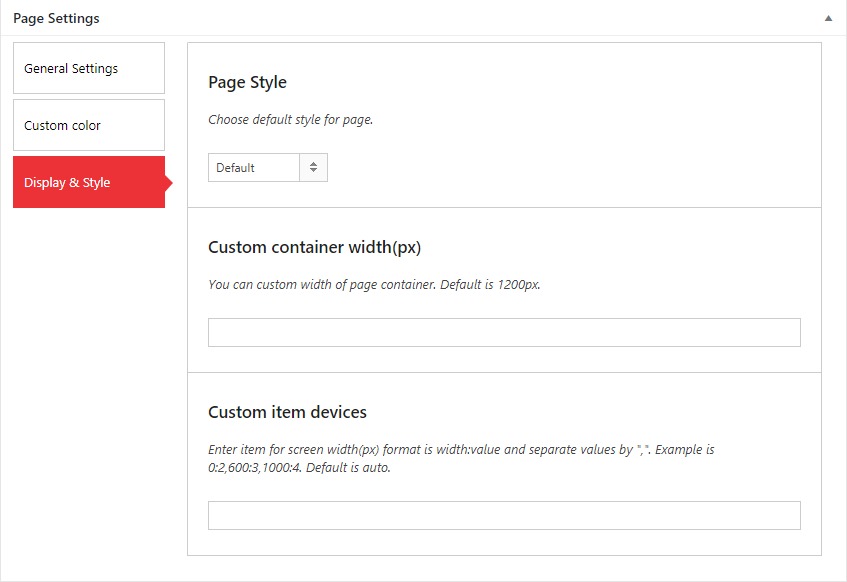
3. Tab Display & Style: used to select style display and edit width of page container for each page/post/product
* Meta Post
* Meta Product
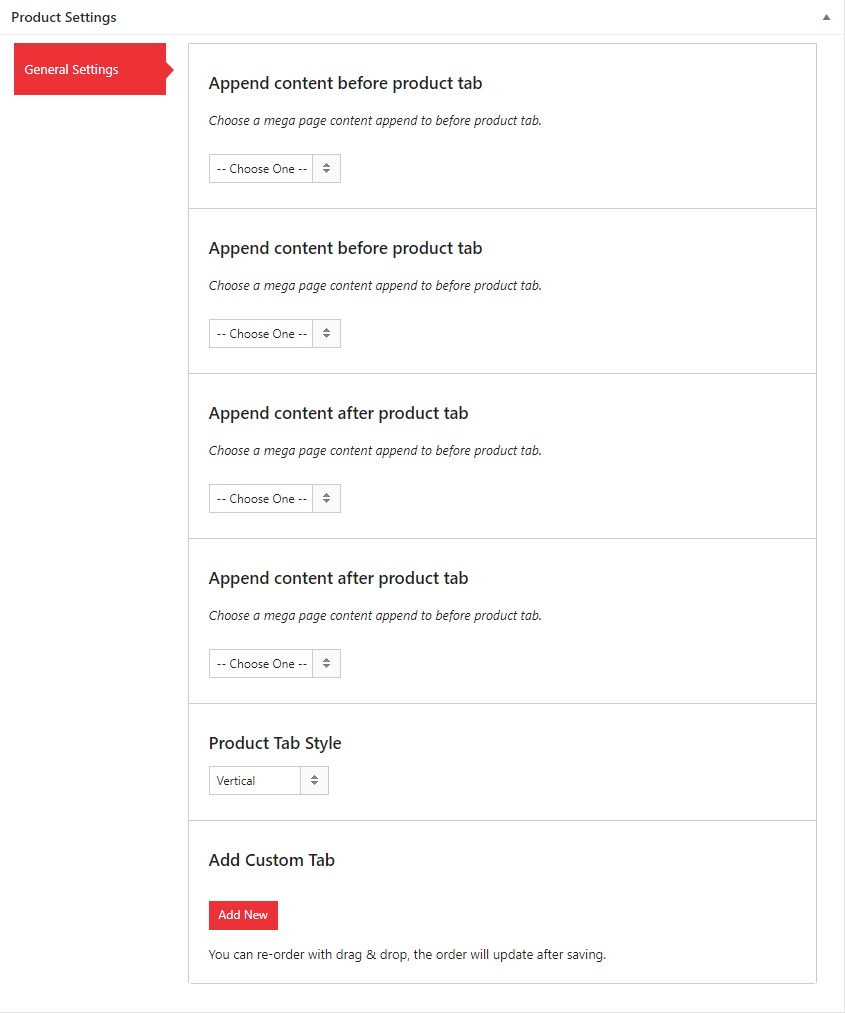
1. Product Settings
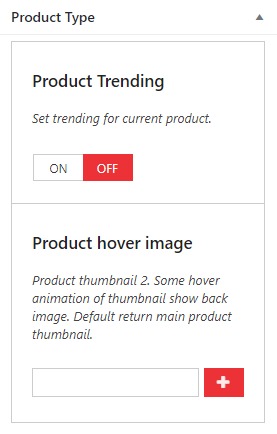
2. Product Type: used to set trending for current product and add more image thumbnail on hover product
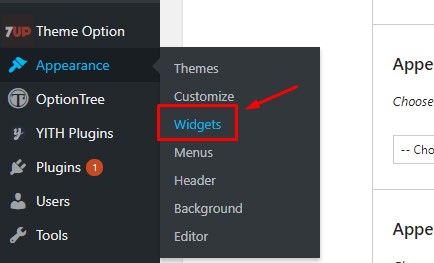
7. Widget
Our product has one more add-on to help you out then more content for your sidebar. You can go to Appearance --> Widgets
List 7up's widget
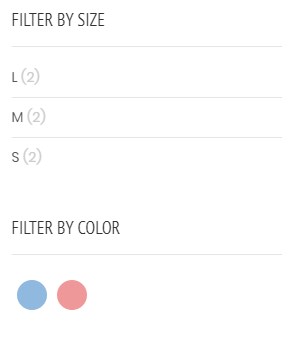
1. Attribute Filter
Use in shop page to filter products by attributes.
2. Categories Filter
Use in shop page to filter products by categories.
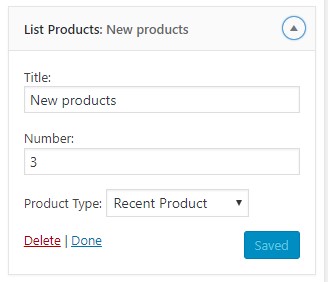
3. List Product
Use display list products.
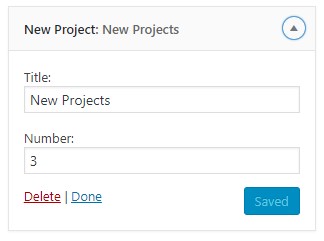
4. New Project
Use display list portfolio.